Содержание
Адепты здорового образа жизни знают о пользе спорта, но часто не понимают, какой фитнес-центр или программу тренировок выбрать. Чтобы определиться с подходящим вариантом, они ищут информацию в интернете, сравнивая сайты различных клубов.
Веб-ресурс фитнес-центра или спортивного тренера повышает число клиентов на индивидуальные тренировки, увеличивает продажи абонементов, помогает структурировать данные о посетителях. Кроме того, хороший сайт повышает узнаваемость бренда спортивного центра. Как разработать сайт фитнес-клуба, который станет эффективным инструментом для привлечения постоянных клиентов? Поделились специалисты веб-студии iFish.
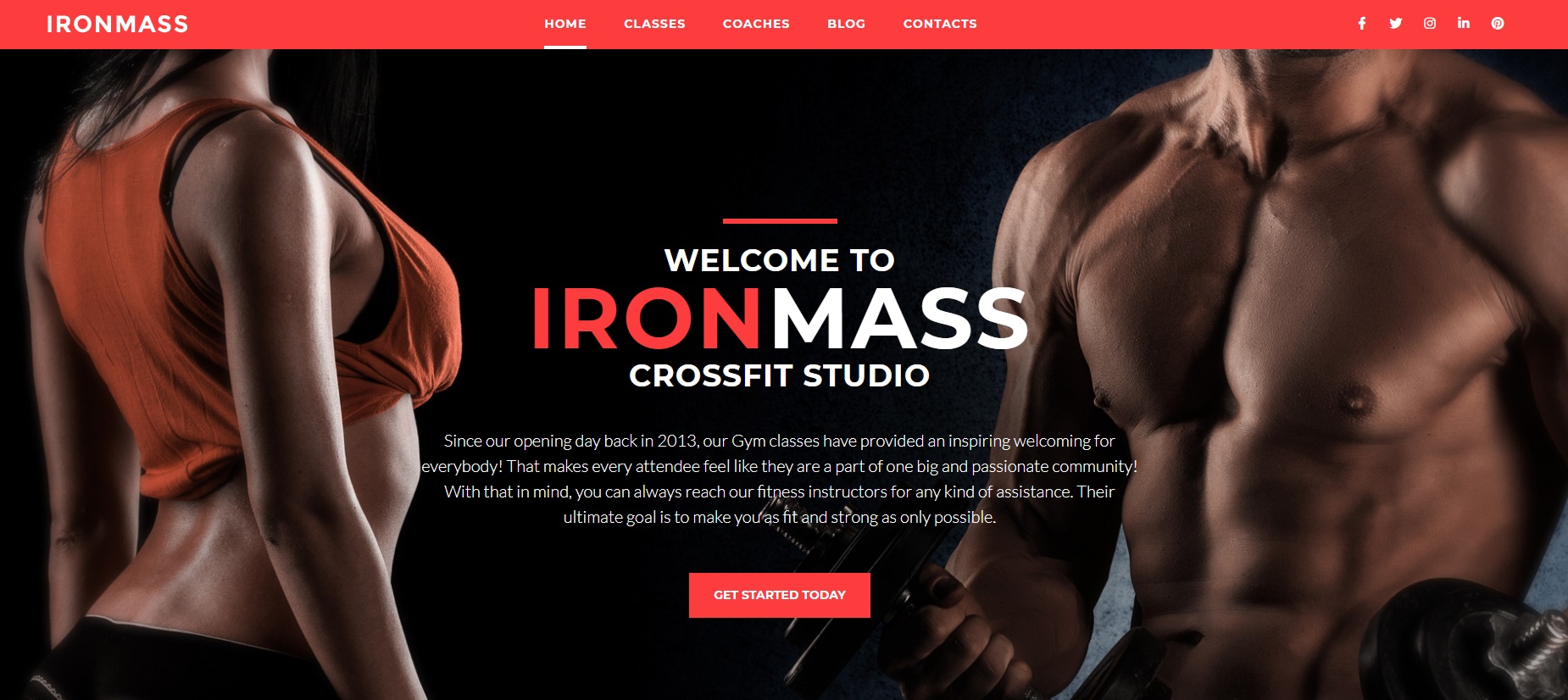
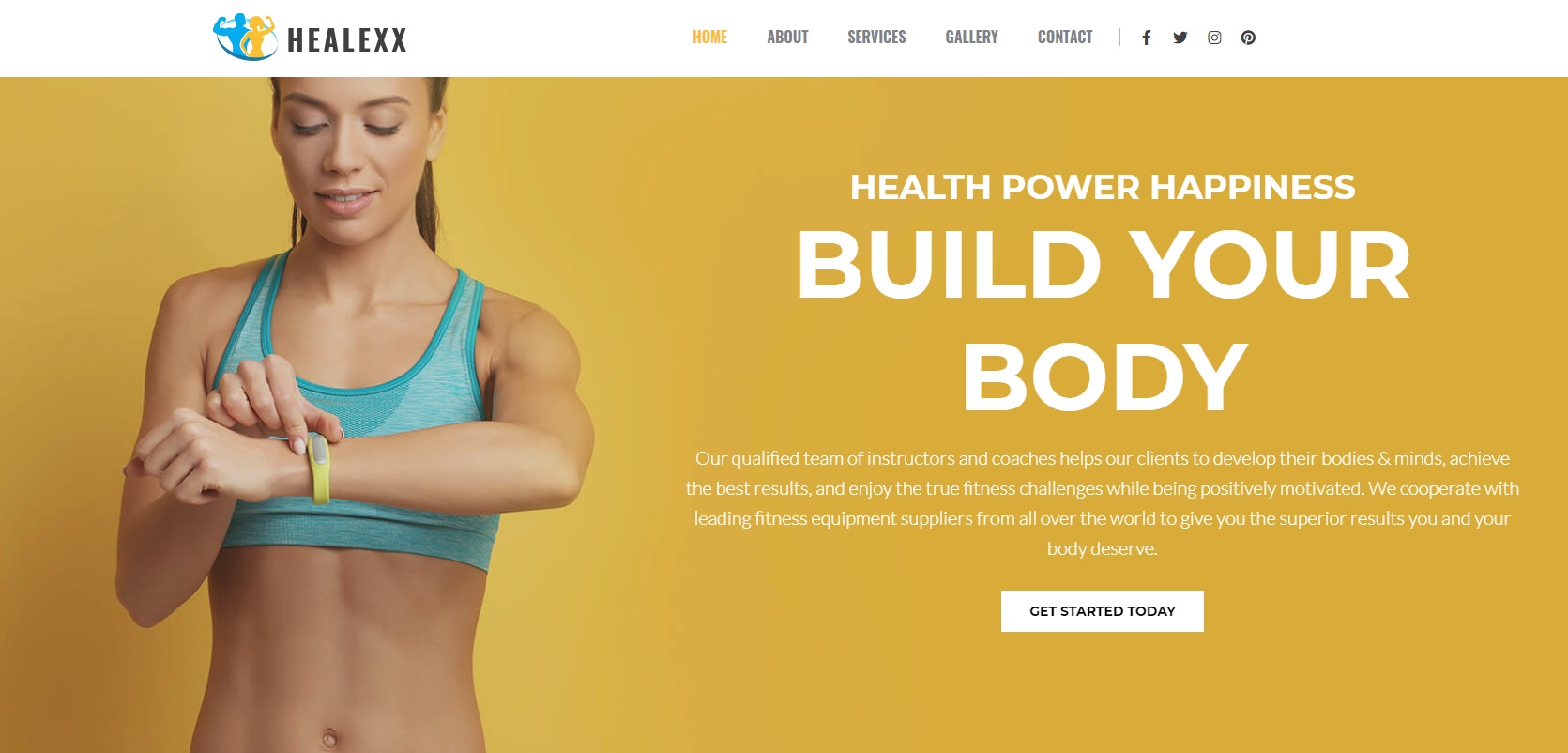
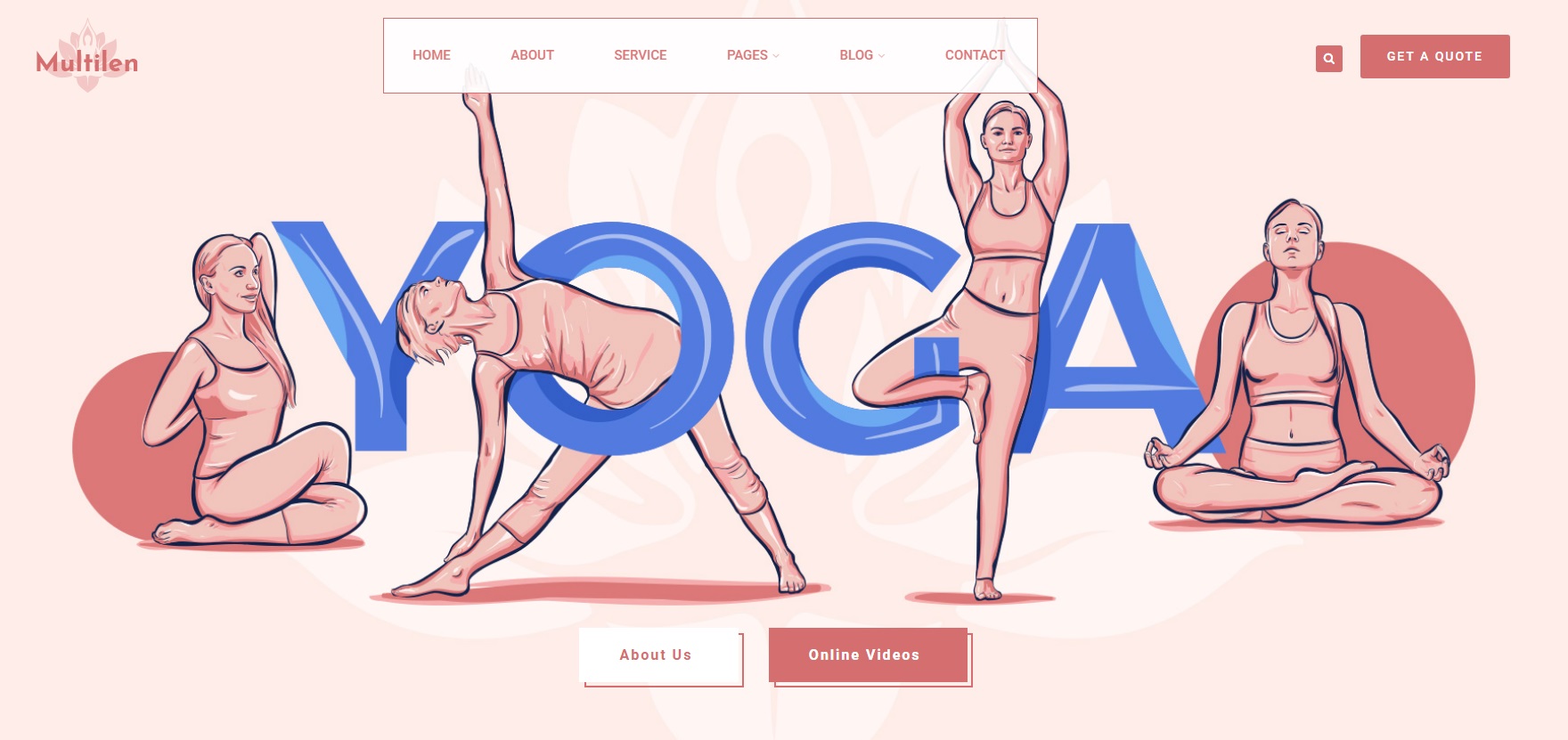
Сайт фитнес-центра №1
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 58536
Преимущества сайта для фитнес-центра и коуча
Хороший сайт спортивного клуба или персонального тренера продает абонементы, увеличивает число участников групповых и персональных тренировок. Он также систематизирует данные, освобождая менеджеров центра от рутинных задач. Собранные в CRM-системе имена, телефоны и другие данные клиентов можно эффективно использовать для рассылки, запуска промо-акций и прибыльных SMM-кампаний.
Сайт фитнес-центра — эффективный способ отстройки от конкурентов. Прежде чем начать его разработку, специалисты веб-студий анализируют сайты клубов в районе и городе, а также выделяют преимущества вашего фитнес-клуба. Например, тренеры есть у всех, но, возможно, ваши обладают наградами за спортивные достижения. На сайте также можно анонсировать акционные предложения и розыгрыши индивидуальных тренировок. Это привлекает новых клиентов, а текущих посетителей мотивирует купить абонемент.
Кроме того, многостраничный веб-сайт эффективно продвигать в поисковых системах. Так, вы будете привлекать клиентов, которые ищут тренажерный зал, бассейн или групповые занятия, из Google, Yahoo! и других поисковиков. Это избавит от постоянных финансовых вложений в контекстную и таргетированную рекламу, а также сэкономит бюджет и время на поиски маркетолога.
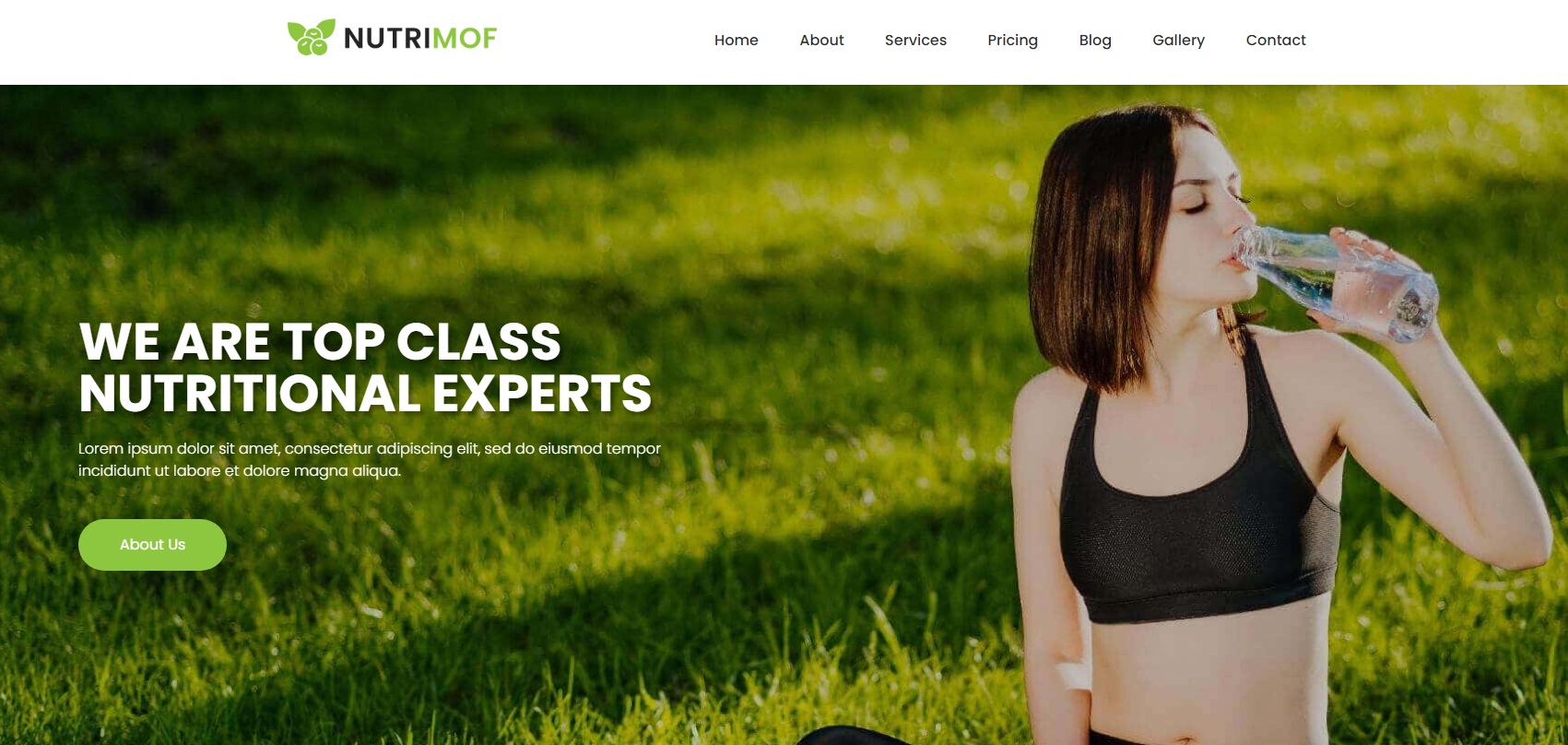
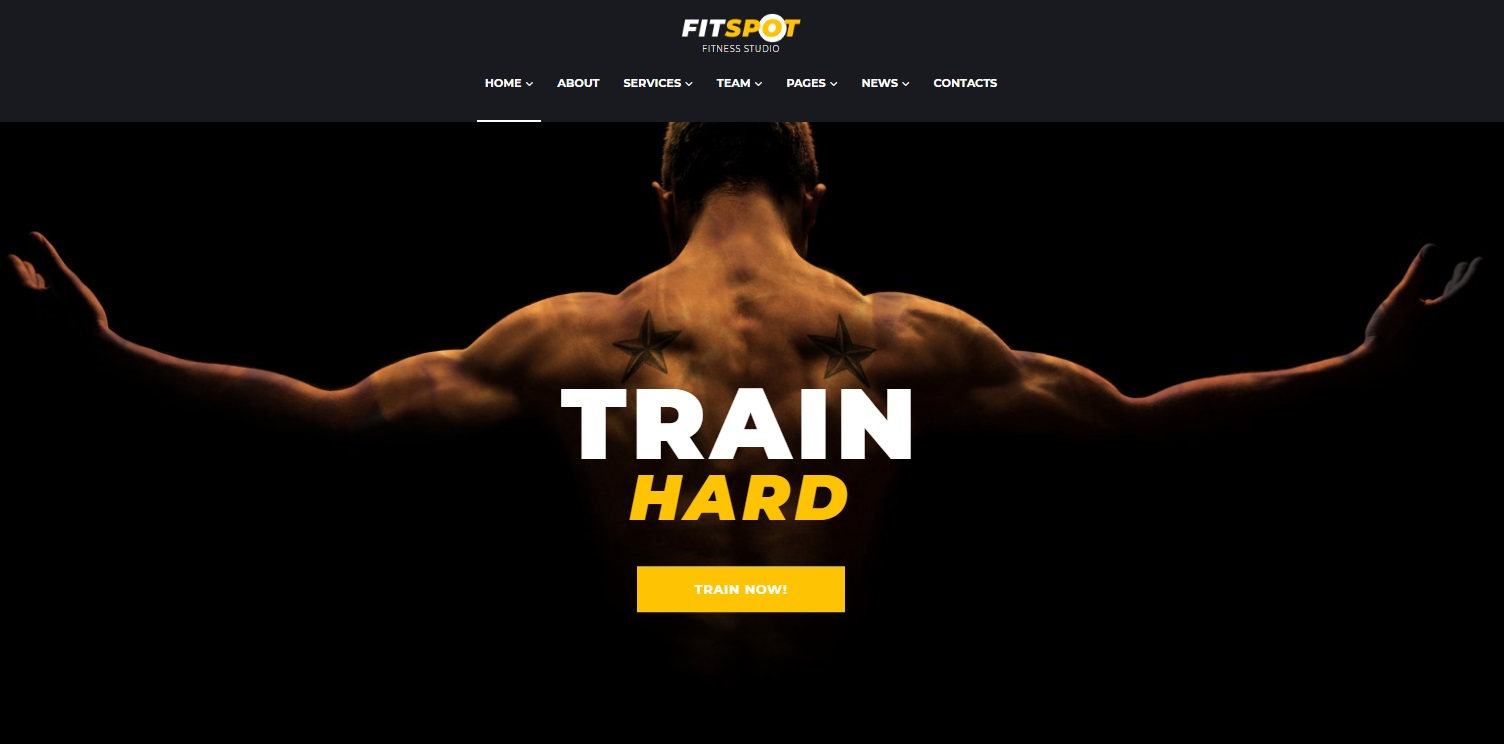
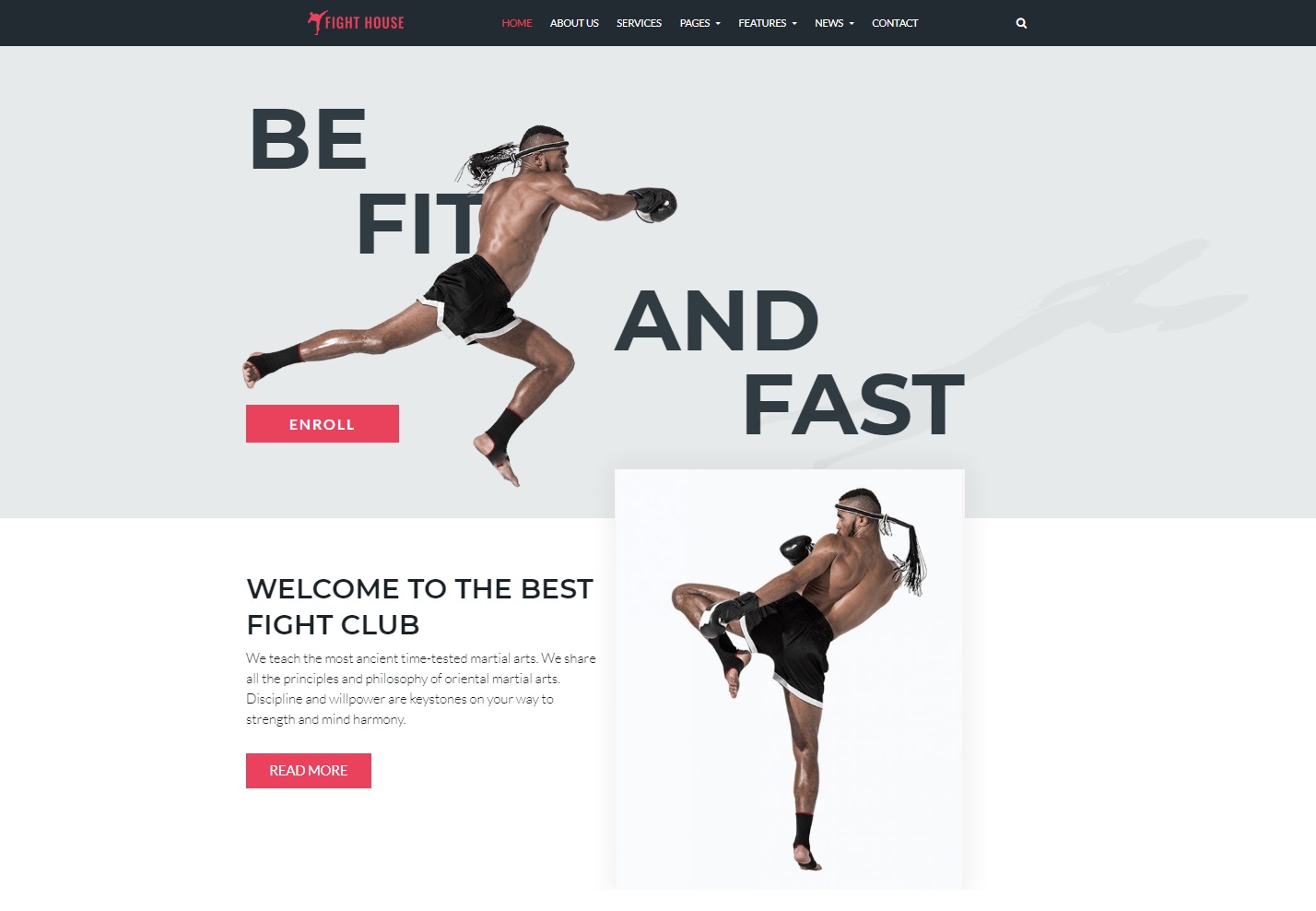
Сайт фитнес-центра №2
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 99813
Landing page VS многостраничный сайт: что выбрать?
Landing page, или лендинг — это одностраничный сайт с кнопкой целевого действия. Создается под конкретную цель: стимулировать оплатить абонемент или групповые тренировки, подписаться на почтовую рассылку или прийти на спортивное мероприятие. При разработке landing page применяют «крючки», основанные на психологии клиента. Это помогает подтолкнуть пользователя к нужному действию.
Лендинг содержит такие элементы:
- логотип и слоган — повышают узнаваемость фитнес-центра;
- дескриптор — помогает разобраться, в какой части сайта находится пользователь;
- меню — упрощает перемещение по лендингу;
- контакты — дают возможность связаться с администраторами клуба;
- кнопка CTA (call to action) — стимулирует совершить целевое действие.
На первом экране landing page необходимо разместить заголовок с УТП (уникальным торговым предложением). Убедите пользователя, что ваш фитнес-центр лучше, чем зал конкурента.
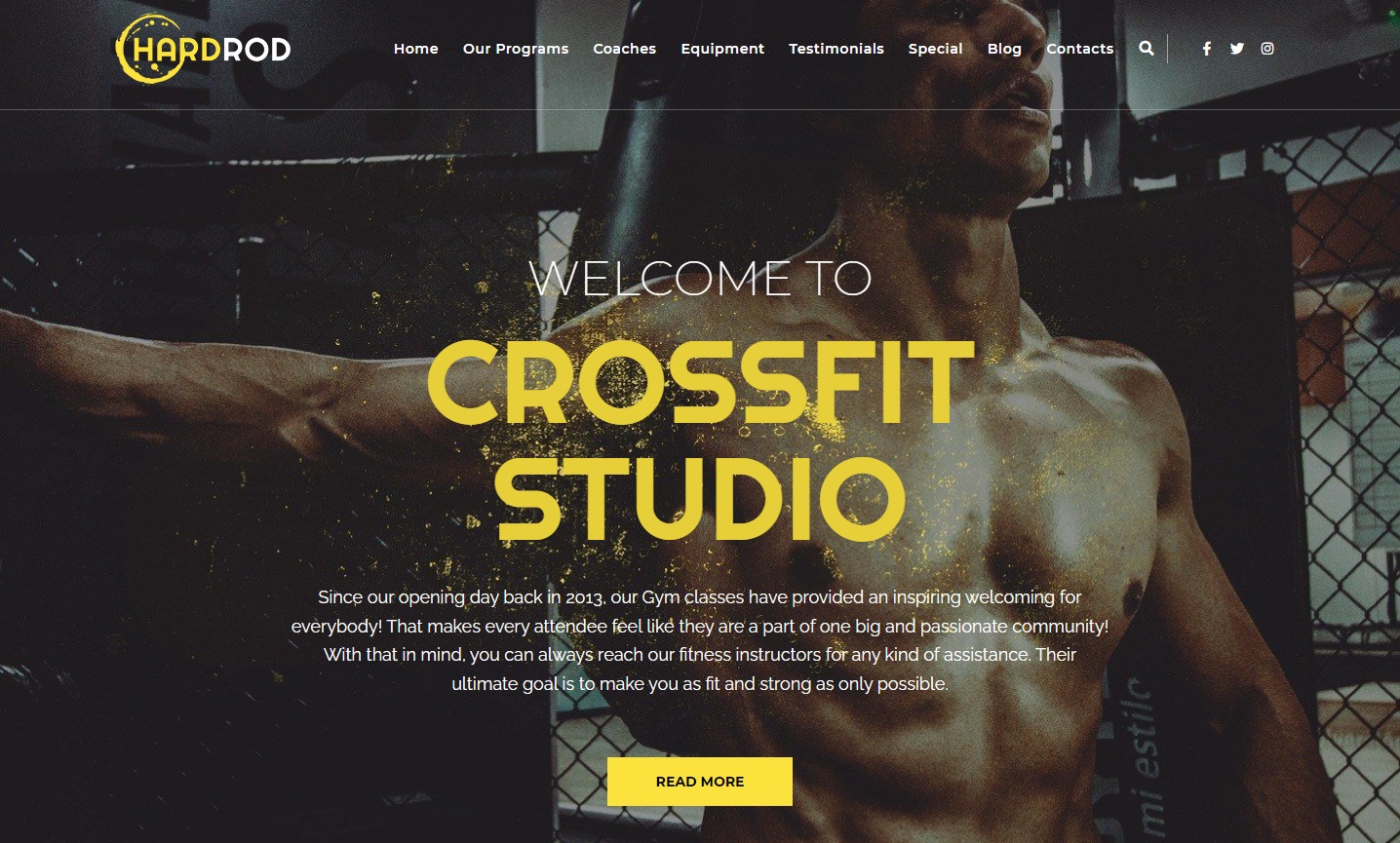
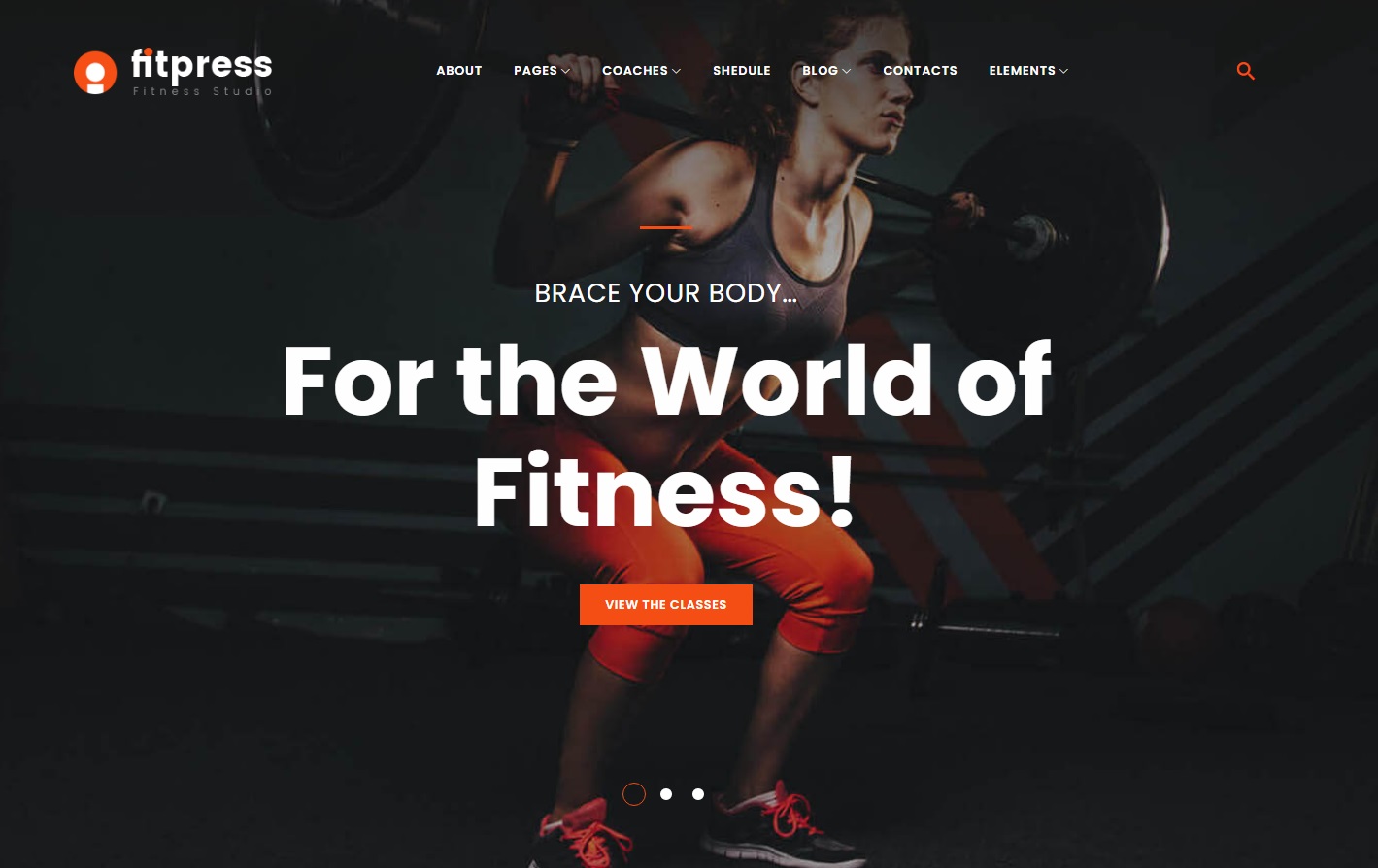
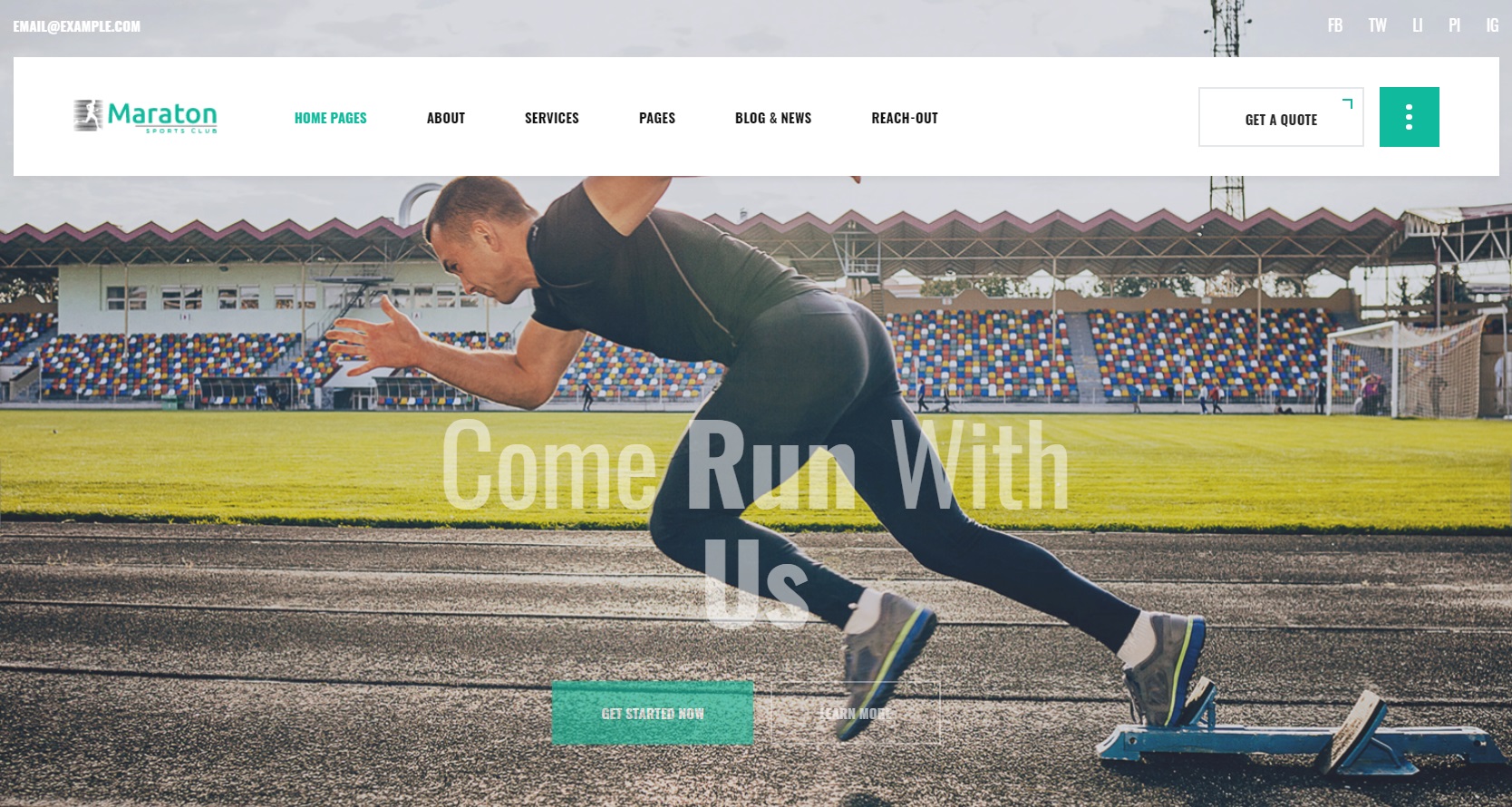
Сайт фитнес-центра №3
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 67404
В отличие от многостраничного сайта, лендинг предлагает выполнить одно целевое действие. Соответственно, такие сайты рассчитаны на узкую аудиторию — пользователей, которые скорее всего заинтересованы в спортивном мероприятии, бесплатной тренировке по бегу, встрече с известным спортсменом или фитнес-коучем.
Лендинги эффективно использовать в рекламе, а также когда нужно сфокусироваться на определенном действии — сборе контактной базы, продаже акционных абонементов или информировании о новых услугах фитнес-клуба. Для полноценного продвижения спортзала важно создать многостраничный веб-сайт.
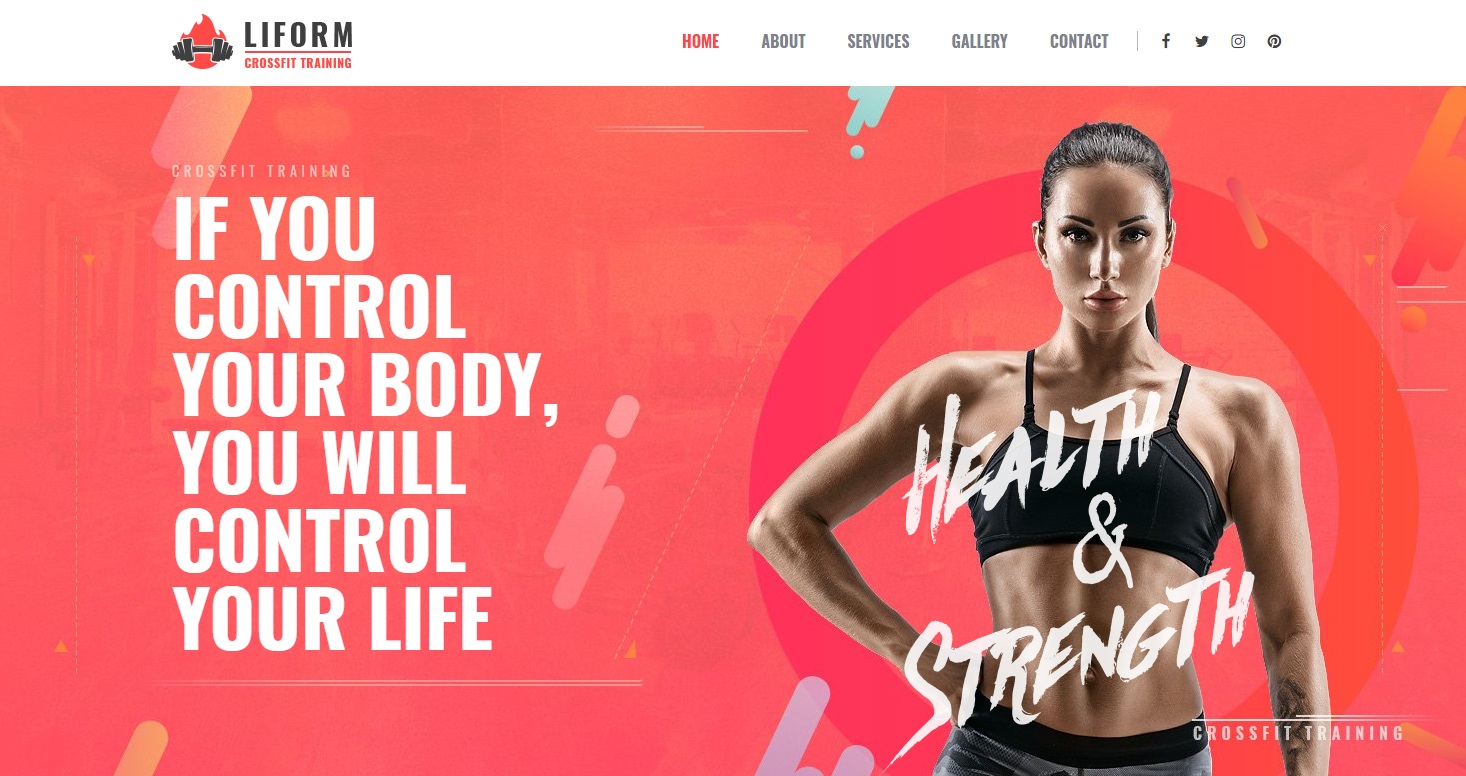
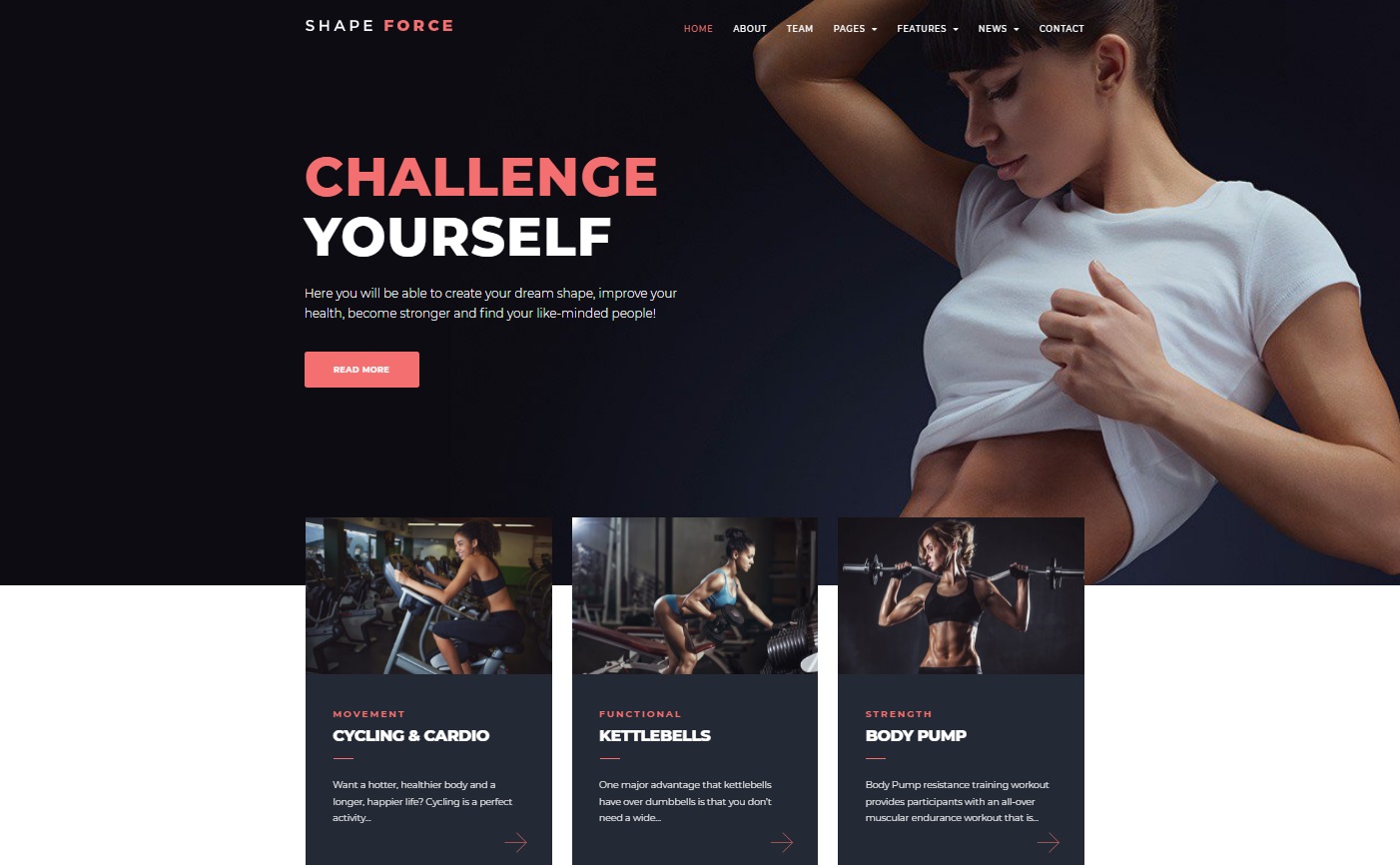
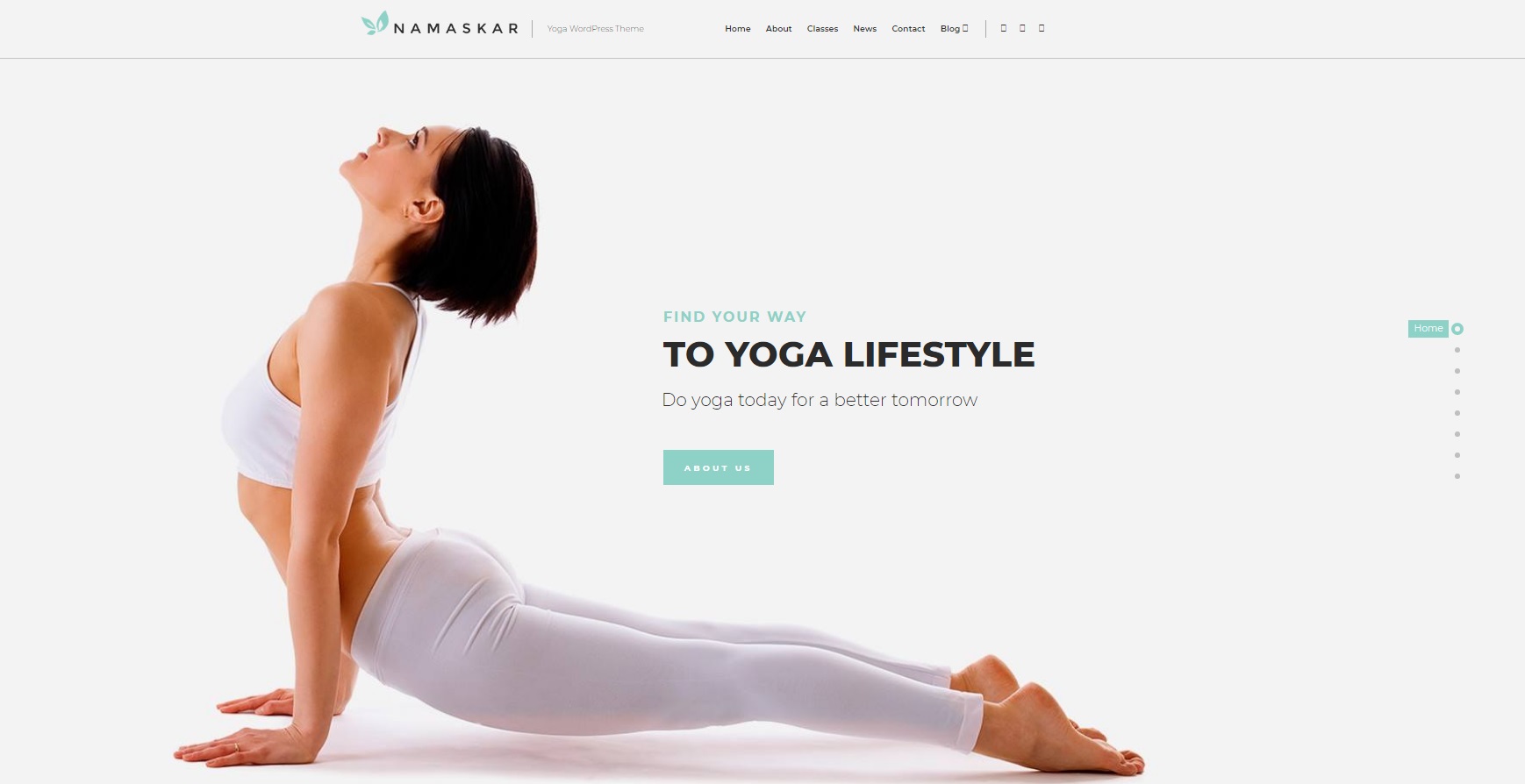
Сайт фитнес-центра №4
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 80591
Разработка спортивного сайта: с чего начать?
Для высокого показателя конверсии и увеличения прибыли перед разработкой веб-сайта необходимо проанализировать целевую аудиторию фитнес-центра. Определите, кто ваш потенциальный клиент: профессиональные спортсмены, студенты, женщины среднего возраста. Если ЦА неоднородная, выделите несколько групп потенциальных клиентов. К каждой из них нужен индивидуальный подход.
Например, ваша целевая аудитория — студенты. Подчеркните доступную стоимость абонементов, близкое расположение к университету или общежитиям. Если профессиональные спортсмены — опубликуйте информацию о тренерах фитнес-центра, их спортивных достижениях, а также об оснащении спортзала или необычных тренажерах.
Сайт фитнес-центра №5
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 82167
Оформите блок преимуществ — опишите, какие проблемы клиента поможет решить фитнес-клуб, что получит человек после оплаты абонемента. Для проработки возражений добавьте блок «Часто задаваемые вопросы» (FAQ), а также отзывы постоянных посетителей спортивного центра.
Для запуска конверсионного сайта также важны удобная навигация, полезные статьи в блоге и интеграция сторонних сервисов. К примеру, личный кабинет позволит клиенту отслеживать расписание групповых и персональных тренировок, успевать воспользоваться акционными предложениями спортзала, консультироваться с тренерами онлайн. Внедрение CRM-системы поможет сотрудникам фитнес-клуба эффективнее обрабатывать новые заявки, а также анализировать предпочтения посетителей. На сайт можно интегрировать личный кабинет, системы рассылок, чат-бота и другие дополнительные сервисы.
Сайт фитнес-центра №6
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 70901
Формула идеальной структуры сайта фитнес-центра
Эффективные лендинги и многостраничные веб-сайты спортивных центров транслируют полезную информацию, анонсируют о скидках и обновлениях в работе спортзала, а также предоставляют помощь онлайн. Поделились, какие страницы должен содержать сайт фитнес-центра.
- Услуги фитнес-клуба
В спортивном центре доступны танцы, групповые тренировки по популярным фитнес-направлениям, бассейн или кафе со здоровой едой? Опубликуйте информацию об этих услугах на странице фитнес-клуба. Подкрепите информацию профессиональными фотографиями и видеороликами. - Информация о тренерах и их достижениях
Эти сведения продемонстрируют экспертность специалистов клуба и помогут завоевать доверие пользователей. Познакомьте потенциального клиента с тренерами фитнес-центра и их спортивными достижениями, а также включите на страницу кнопки социальных сетей инструкторов. - Фотографии зала с оборудованием
Чтобы «зацепить» посетителя сайта, стимулируя посетить ваш спортзал, недостаточно описать набор тренажеров. Разместите их фотографии на странице, коротко расскажите о технике упражнений с использованием оборудования, а также воздействии тренажеров на различные группы мышц. - Расписание тренировок и форма онлайн-записи
Форма для записи в режиме онлайн позволит пользователю выбрать оптимальное время, избавив от необходимости оставлять заявку или связываться с администраторами фитнес-центра. Это сэкономит время сотрудникам спортзала, и повысит уровень лояльности потенциальных клиентов к сайту и спортивному клубу. - Клубные карты и анонсы акции
Добавьте возможность оформления клубной карты в онлайн-режиме, а также публикуйте информацию о проводимых акциях и получении скидки по специальному промокоду. Вы можете также запустить реферальную систему — предлагать скидку на тренировки тем, кто привел в фитнес-центр друга по реферальной ссылке. - Блог с гайдами и советами инструкторов
Полезные статьи, бесплатные программы тренировок, а также обучающие видеоролики помогут отстроиться от конкурентов и повысят эффективность SEO-продвижения веб-ресурса.
Сайт фитнес-центра №7
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 61153
Особенности спортивного сайта: как вызвать доверие пользователей
Дизайн веб-сайта может быть как минималистичным и статичным, так и ярким, с интерактивными элементами. Разрабатывают веб-дизайн в зависимости от бюджета, основных задач и целевой аудитории фитнес-центра. Избегайте брутального оформления, если ваша аудитория — молодые мамы. В этом случае отдайте предпочтение фотографиям стройных, подтянутых женщин среднего возраста.
Размещайте авторские, профессиональные фото и видеоролики вместо стоковых изображений или картинок из поисковых систем. Так посетители сайта познакомятся с инструкторами и тренажерами вашего зала. Это также повысит уровень доверия. Приглашайте на съемки моделей, которые более похожи на потенциальных клиентов. Такой подход исключит неловкость у потенциальных клиентов, поможет понять, что в фитнес-центр ходят не только профессиональные спортсмены.
Важно сформировать единый визуальный стиль — на веб-сайте, в соцсетях компании и интерьере тренажерных залов.
Если фитнес-клуб оформлен в брутальных оттенках черного, серого и электрик, дизайн сайта и шаблона постов в социальных сетях должен включать в себя эти тона.
Адаптируйте сайт под мобильные устройства. Веб-страницы и все их элементы должны корректно отображаться на смартфонах и планшетах, особенно если ваша ЦА — молодые люди, а также если вы продвигаете сайт через Facebook или Instagram. Чтобы выделиться среди конкурентов, доверьте создание сайта фитнес-центра профессионалам.
Специалисты iFish анализируют конкурентов и лучшие примеры сайтов в сфере, чтобы генерировать нестандартные решения. Дизайны наших веб-проектов корректно отображаются в десктопной версии и на мобильных устройствах, быстро загружаются и содержат удобную навигацию.
Сайт фитнес-центра №8
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 66818
5 лайфхаков по оформлению веб-страницы для недизайнеров
Чтобы создать хороший сайт, необязательно быть профессиональным дизайнером. Специалисты веб-студии iFish рассказали, как быстро исправить ошибки в визуальной составляющей и минимальными усилиями улучшить дизайн сайта.
- Иконки вместо буллетов
Используйте стрелки, галочки и другие иконки вместо стандартных буллетов. Это эффективный способ интересно оформить маркированный список. - Цветная полоса в шапке (верхней части) сайта
Добавив цветную полосу в верхней части сайта, вы оживите дизайн веб-ресурса. Такую деталь также можно использовать в онлайн-формах и других модульных элементах. - Работа со шрифтами и насыщенностью текста
Размер шрифта — не лучший способ выделить фрагменты текста. Чтобы привлечь внимание к важному, попробуйте поэкспериментировать с цветами и насыщенностью шрифта. Кстати, найти и загрузить качественные шрифты можно на сервисах MyFonts, Fonts, Type.today, Google Fonts и других. - Оформление текста
Как красиво оформить текст, повысить его читаемость и выделить важное? Вот несколько советов:▸ Используйте качественные шрифты. Для их поиска и загрузки попробуйте специализированные сервисы, например, Typekit.
▸ Увеличьте межстрочный отступ для повышения читабельности.
▸ Для выделения заголовка набирайте основной текст более светлым цветом.
▸ Добавьте отступы между пунктами списка для удобства чтения.
▸ Выделите ключевые слова, увеличив насыщенность текста и «поиграв» с цветами.
- Выпадающее меню
Выпадающее меню — это не просто список ссылок для перехода на другие страницы веб-ресурса. Используйте иконки для удобства поиска нужного варианта при быстром просмотре меню, а также дополнительное пространство для размещения пояснительного текста.
Это лишь часть из способов, которые улучшают пользовательский опыт и повышают читаемость текста. Экспериментируйте с визуальными элементами, шрифтами, насыщенностью и цветом текста, чтобы контент сайта хорошо воспринимался и откладывался в памяти.
Сайт фитнес-центра №9
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 199446
Почему посетители покидают сайт: топ-5 ошибок в разработке
По данным консалтинговых компаний в области маркетинга, пользователи закрывают сайты в течение 10–20 секунд, если не находят нужную информацию. Среди других распространенных причин, почему люди не задерживаются на странице — неудобная навигация, медленная загрузка страниц и их отдельных элементов, нечитаемый шрифт, перенасыщенность рекламой и всплывающими окнами.
Неудобная навигация
Продуманная навигация помогает пользователю легко ориентироваться на сайте. Ее удобство является критической. Мы рекомендуем использовать при создании меню не более 4−5 пунктов. Поставьте ссылку на главную страницу на логотип фитнес-центра — моветоном будет применение в меню сайта пункта «Главная страница». Чтобы пользователю было легко найти нужный раздел, сделайте фиксированное меню. Такое будет оставаться в поле зрения при скролле веб-страниц.
Добавьте также точки для определения местоположения на сайте — это особенно важно для лендингов. Покажите процесс прокрутки страницы, используя контрастный цвет в хедере (верхней части) страницы. Добавьте на страницах со статьями и большим количеством контента кнопку «Наверх» — она поможет посетителю сайта быстро попасть из любого места страницы в ее начало. И, наконец, выделите кнопку целевого действия — «Записаться на тренировку», «Купить абонемент», «Посетить первую тренировку бесплатно».
Сайт фитнес-центра №10
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 67584
Медленная загрузка
Опрос разработчика одностраничных сайтов Unbounce показал: 70% людей с меньшей вероятностью совершат целевое действие и вернутся на сайт с медленной загрузкой. Оптимальным временем загрузки страницы и ее элементов на десктоп-версиях считается период до трех секунд, на мобильных — до пяти секунд. Проверить и оптимизировать скорость загрузки можно с помощью таких сервисов, как Pingdom Tools, Google Page Speed Insights и GTmetrix.
Нечитаемый шрифт
Часто бывает, разработчики подобрали красивые изображения, сделали красивый дизайн, но не позаботились о читабельности контента. Если тексты на сайте неудобно читать или в процессе устают глаза, конверсия спортивного сайта снижается и увеличивается процент его закрытия. Вот несколько советов, как улучшить читаемость текстов:
- Подберите оптимальный размер шрифта и межстрочный интервал. Для длинных текстов используйте размер шрифта 18 или 20 px, для коротких материалов и текстов с большим количеством изображений — размер 22 или 24 px.
- Выровняйте текст по левому краю. В Европе текст читают слева направо. Кроме того, выравнивание по ширине затрудняет чтение из-за лишнего расстояния между словами. Однако размещение по центру допускается, когда нужно выделить фрагмент текста или цитату.
- Не «переборщите» с жирным шрифтом. Он рассеивает внимание. Рекомендуем использовать жирный шрифт только в заголовках.
Бонус: не знаете, какой шрифт выбрать для сайта фитнес-центра? Воспользуйтесь аналитикой Google. На сайте Google Fonts отображаются популярные в интернете варианты, а также есть возможность тестирования шрифтов.
Сайт фитнес-центра №11
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 187964
Назойливая реклама и всплывающие окна
Исследования показывают: 70% пользователей раздражают всплывающие окна с рекламой. Не стоит «врываться» с формой подписки на email-рассылку или промокодом на скидку в первые секунды пребывания пользователя на сайте. Дайте посетителю возможность ознакомиться с контентом и преимуществами вашего фитнес-центра.
В среднем 15–20 секунд достаточно для того, чтобы ознакомиться с главной информацией и оценить подачу контента. Для расчета точного тайминга показа рекламы узнайте среднее время, которое пользователи проводят на вашем сайте. Для этого используйте инструменты Google Analytics или «Яндекс.Метрика».
Сайт фитнес-центра №12
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 66469
Стоимость разработки сайта фитнес-центра и тренера
Создание сайта — это четкая технология. Магия начинается не с программирования, а с идеи и продумывания структуры будущего проекта. На этом этапе специалисты разрабатывают UX стратегию и ищут креативные концепции в нише вашего бизнеса. Что происходит дальше:
- Исследование. Специалисты анализируют конкурентов, тренды и самые популярные стили в оформлении веб-сайтов.
- Прототип. Прорабатываются пользовательские сценарии.
- Контент. На основе исследований генерируется контент для сайта — текстовый и визуальный.
- Дизайн. Специалисты разрабатывают визуальный образ проекта и прорабатывают детали.
- Реализация. Определяются инструменты и контроль создания веб-сайта.
- Запуск. Происходит тестирование и запуск проекта.
- Продвижение. Специалисты оптимизируют сайт под поисковые системы, а также продвигают его с помощью платной рекламы и внешних ссылок.
Сайт фитнес-центра №13
ПОСМОТРИТЕ САЙТ ПО ССЫЛКЕ. ПОНРАВИЛСЯ? СООБЩИТЕ НОМЕР ЗАКАЗА МЕНЕДЖЕРУ — 64507
Цена готового сайта и сроки разработки зависят от сложности проекта, количества страниц, дизайна и нестандартных требований клиента. Лендинги на готовом шаблоне обойдутся в сумму $400 и выше, а многостраничные спортивные сайты с интеграцией онлайн-форм и других дополнительных систем стоят от $1000. При выборе веб-студии отдавайте предпочтение исполнителям, которые уделяют время изучению сферы бизнеса заказчика, созданию концепции и оптимизации сайта под поисковики.
Доверив разработку специалистам веб-студии iFish, вы получаете готовый проект, реализованный после изучения потребностей клиентов и сайтов конкурентов в фитнес-индустрии. Мы продумываем концепт сайта, разрабатываем удобную структуру и продающий контент, а также подключаем необходимые сервисы, тестируем проект и оптимизируем его под мобильные устройства. Доступно SEO-продвижение сайта для его вывода в топ Google, Яндекс, Yahoo! и других поисковых систем.
Оцените материал
Нажмите на звезду, чтобы оценить!
Нет голосов
Количество голосов:
Средняя оценка / 5