Зміст
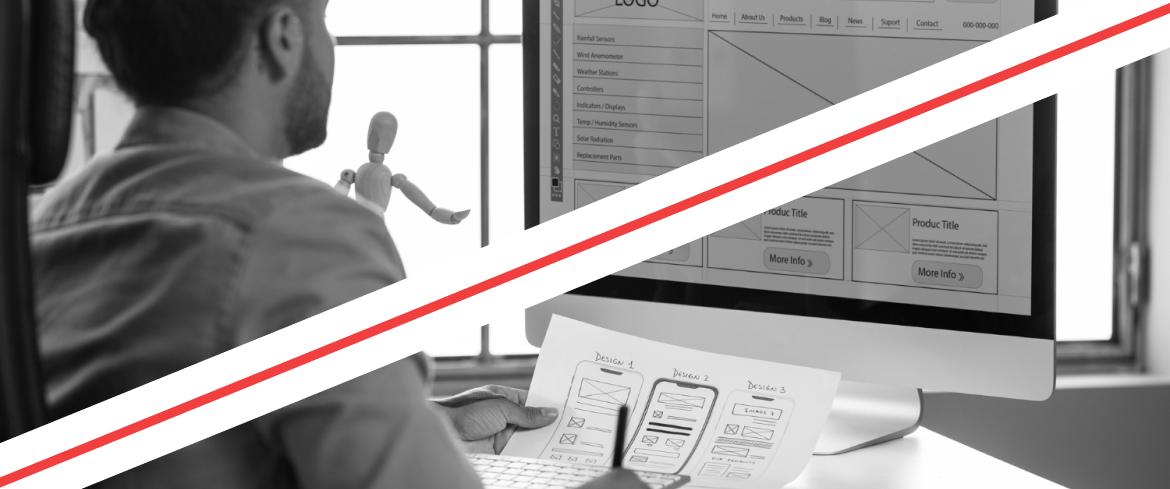
Чи замислювалися ви коли-небудь, чому одні сайти приваблюють відвідувачів і утримують їхню увагу, а інші залишають байдужими і швидко забуваються?
У цій статті ми розкриємо секрети створення структур сайтів, які не тільки покращують користувацький досвід, але й сприяють високому ранжуванню в пошукових системах. Дізнайтеся, як вибудувати ваш сайт так, щоб кожен елемент працював на досягнення ваших цілей.
Структура сайту: що це таке?
Опис структури сайту:
Уявіть собі величезну бібліотеку, де книги розставлені у хаотичному порядку. Знайти потрібну інформацію було б непросто, чи не так? Те ж саме відбувається і з веб-сайтами. Без чітко вибудуваної структури відвідувачі можуть заплутатися і покинути сторінку раніше, ніж знайдуть те, що шукали. Саме тому структура сайту — це наріжний камінь успішної веб-присутності.
Простіше кажучи, структура сайту — це каркас, на якому тримаються всі елементи вашого ресурсу.
Основні компоненти такої структури:

Навіщо потрібна хороша структура сайту?
Переваги хорошої структури сайту не можна недооцінювати:
Добре продумана структура сайту— це основа, на якій будується весь ваш онлайн-успіх. Вона допомагає користувачам знаходити потрібну інформацію, покращує SEO і збільшує час перебування на сайті.
Вкладіть час і зусилля у створення логічної та зручної структури, і ваш сайт стане не тільки привабливим для відвідувачів, але й більш ефективним інструментом для досягнення ваших цілей.
Вимоги до структури сайту
1. Чітка і логічна навігація
Навігація — карта вашого сайту.
2. Привабливий і функціональний дизайн
Дизайн вашого сайту повинен бути в повній гармонії — приємним для ока і зручним для використання.
3. Адаптивність
Ідеальний сайт — це сайт-хамелеон. Уміє адаптуватися до будь-якого пристрою та екрану.
4. Контент
Контент — серце і душа вашого сайту.
5. Інтерактивні елементи
Сайт — живий організм, що взаємодіє зі своїми відвідувачами.
Чітка навігація, гармонійний дизайн, адаптивність, якісний контент і інтерактивні елементи — все це допоможе створити віртуальний дім мрії, який буде привертати і утримувати відвідувачів.
Типи та приклади структур сайтів: лінійна, блочна, ієрархічна
Лінійна структура: простота і послідовність
Лінійна структура сайту представляє собою послідовне розташування сторінок, де кожна сторінка веде до наступної. Це як подорож поїзда по рейках: від однієї станції до іншої без відхилень.
Приклади:
| Онлайн-курси: кожен урок йде послідовно, створюючи чіткий навчальний маршрут. | |
 | Туристичні маршрути: віртуальні путівники, які крок за кроком проводять подорожніх по маршруту. |
Переваги:
|
Недоліки:
|
Блочна структура: гнучкість і різноманітність
Блочна структура представляє собою набір незалежних блоків або секцій, кожен з яких містить певний тип контенту.
Приклади:
 | Новинні сайти: розділи новин, аналітики, думок і мультимедіа. |
 | Інтернет-магазини: категорії товарів, спеціальні пропозиції, відгуки покупців. |
Переваги:
|
Недоліки:
|
Ієрархічна структура сайту: організація та логіка
Ієрархічна структура нагадує дерево, де головна сторінка — це корінь, а розділи та підрозділи — гілки та листя. Це одна з найпоширеніших структур для сайтів з великою кількістю контенту.
Приклади:
 |
|
 |
|
Переваги:
|
Недоліки:
|
Вибір правильної структури сайту залежить від цілей вашого проекту та потреб аудиторії.
Лінійна структура підходить для послідовного контенту, блочна — для гнучкості та різноманіття, а ієрархічна — для логічної організації великого обсягу інформації. Урахуйте особливості кожної структури.
Принципи правильної структури сайту
Рекомендації Google по структурі сайту
Google пропонує безліч стандартних рекомендацій, про які ми вже писали вище, однак існують і незвичайні підходи, які можуть значно поліпшити ваш сайт.
- Мінімалістична ієрархія: менше — значить більше! Замість традиційної ієрархічної структури сайту з численними рівнями вкладення, розгляньте можливість створення мінімалістичної структури. Вона дозволяє користувачам швидше знаходити потрібну інформацію і спрощує сприйняття контенту. Це також сприяє покращенню швидкості завантаження сторінок, що важливо для SEO.
- Підхід «пошукова стежка»: шлях користувача як основа структури. Ідея полягає в тому, щоб на основі аналізу даних поведінки користувачів на сайті створити структуру, оптимізовану під їх потреби. Google Analytics та інструменти теплових карт можуть допомогти в визначенні найбільш частих шляхів і запитів користувачів, що дозволить створити більш інтуїтивно зрозумілу і ефективну структуру сайту. Геніяльно і просто. Все як любить Google.
- Інтерактивні карти сайту: не просто список сторінок. Традиційні карти сайту можуть бути досить нудними. Подумайте про впровадження інтерактивних карт, які не тільки показують структуру сайту, але і надають користувачу можливість персоналізованого вибору шляхів і блоків інформації. Це зробить навігацію більш зручною і привабливою.
- Мобільна пріоритетність. З мобільним трафіком, що перевищує стаціонарний, необхідно зробити акцент на мобільну адаптивність. При проектуванні структури приділіть особливу увагу зручності використання сайту на мобільних пристроях.
Використовуйте ці ідеї як відправну точку для творчого підходу до розробки та оптимізації вашого веб-проекту.
Типові помилки при формуванні структури сайту
Створення сайту — це як будівництво будинку: якщо фундамент не міцний, увесь будинок може зруйнуватися. Точно так же, неправильно спланована структура сайту може призвести до втрати користувачів і низької конверсії.
- Відсутність чіткої ієрархії сторінок. Як країна без карти, сайт без ясної ієрархії сторінок — це плутанина для користувачів. Щоб уникнути цієї помилки, визначте основні розділи і підрозділи, створіть логічну послідовність переходів від однієї сторінки до іншої. Користувачі повинні розуміти, де вони знаходяться і як дістатися до потрібної інформації.
- Занадто глибока або занадто плоска структура. Ідеальна структура — це золота середина: достатньо глибока, щоб містити всі необхідні розділи, але не така глибока, щоб загубитися в нескінченних кліках.
- Неадаптивний дизайн для мобільних пристроїв. В світі, де більшість користувачів заходять в інтернет з мобільних пристроїв, неадаптивний сайт — це як закрита двері. Переконайтеся, що ваша структура адаптивна для різних екранів: від смартфонів до планшетів і десктопів. Користувачі цінують зручність.
- Неправильна організація навігації та меню. Навігація — компас на вашому сайті. Якщо вона заплутана або незрозуміла, користувачі можуть втратити інтерес і піти. Забезпечте легкий доступ до основних розділів через меню, використовуйте зрозумілі назви, не перевантажуйте інформацією.
- Недостатня оптимізація для пошукових систем. Хороша структура сайту допомагає не тільки користувачам, але і пошуковим системам. Використовуйте правильні теги заголовків, унікальні мета-описи для кожної сторінки, і структуруйте контент логічно, щоб підвищити видимість сайту в пошукових системах.
- Не враховані потреби користувачів. В кінцевому рахунку, сайт існує для користувачів. Досліджуйте їх потреби і очікування. Що хочуть бачити на сайті ваші відвідувачі? Впровадьте це в структуру.
Проектування структури сайту в залежності від виду та цілей сайту
Структуру будь-якого сайту, незалежно від його типу, можна порівняти з деревоподібною схемою: головна сторінка виконує роль стовбура, а категорії та підкатегорії — гілок і листя.
Головна сторінка є основою, без якої неможливо уявити сайт, однак спосіб розміщення та організації категорій і підкатегорій залежить від конкретного виду сайту та його цілей.
Створення структури сайту-візитки
Структура корпоративного сайту
Головна сторінка:
- Коротке представлення компанії та її унікальних пропозицій.
- Основні переваги та привабливі пропозиції.
- Заклики до дії (call-to-action) для стимулювання конверсій.
Про компанію:
- Історія компанії, місія, цінності.
- Інформація про команду та ключових співробітників.
- Сертифікати, нагороди, рекомендації.
Продукти/послуги:
- Каталог продукції/послуг з детальними описами.
- Фільтри та сортування для зручності пошуку.
- Можливість порівняння товарів/послуг та додавання до кошика.
Контакти:
- Адреси офісів, контактні дані.
- Форма зворотного зв’язку.
- Соціальні мережі та інші способи зв’язку.
Відгуки клієнтів та кейс-стаді:
- Реальні відгуки клієнтів про продукцію або послуги.
- Приклади успішних кейсів з описом задач, рішень та результатів.
Блог/новини:
- Статті та новини про компанію, продукцію, галузь.
- Поради, інсайти, корисна інформація для клієнтів.
Підтримка та FAQ:
- Довідковий розділ з відповідями на часто задавані питання.
- Інструкції по використанню продукції/послуг.
- Служба підтримки та контакти для технічної допомоги.
Структура інформаційного порталу
Структура сайту інтернет-магазину
Головна сторінка:
- Банери з акціями та новинками.
- Каталог товарів.
- Рекомендації (популярні товари, спеціальні пропозиції).
Категорії товарів:
- Підрозділи з товарами (наприклад, одяг, взуття, аксесуари).
- Фільтри для зручності пошуку (за ціною, розміром, брендом тощо).
Сторінки товарів:
- Опис товару.
- Фотографії та відео товару.
- Відгуки покупців.
- Кнопка додавання до кошика та вибір опцій (якщо застосовно).
Кошик:
- Огляд вибраних товарів.
- Калькулятор вартості та доставки.
- Оформлення замовлення.
Особистий кабінет:
- Історія замовлень.
- Зміна особистих даних.
- Управління підписками та акаунтом.
Підтримка:
- Контактна інформація.
- Форма зворотного зв’язку або онлайн-чат.
Блог (за наявності):
- Поради по використанню товарів.
- Новини компанії та індустрії.
Сторінка про компанію:
- Інформація про компанію, історія.
- Контактні дані та реквізити.
Покрокова інструкція, як створити структуру сайту
- Крок 1: визначення цілей та цільової аудиторії ↓
Перш ніж взятися за проектування структури, важливо чітко визначити, що саме ви хочете досягти за допомогою вашого сайту. Які основні цілі вашого проекту? Яку аудиторію ви хочете залучити? Це ключові питання, які допоможуть вам створити базу для подальших рішень.
- Крок 2: дослідження та планування контенту ↓
Тепер, коли у вас є чітке уявлення про вашу цільову аудиторію, пора подумати про контент. Які типи інформації та послуг ваш сайт буде надавати? Складіть список основних категорій і підкатегорій контенту, які будуть на вашому сайті.
- Крок 3: створення ієрархії та навігації ↓
Наступний крок — розробка ієрархії сайту. Це як будівництво фундаменту для вашого дому: чітка структура та навігація забезпечать зручність користувачам при пошуку потрібної інформації. Розділіть ваш контент на логічні розділи та визначте, як вони будуть пов’язані між собою.
- Крок 4: врахування SEO та UX ↓
Не забувайте про важливість SEO (оптимізації для пошукових систем) та UX (досвіду користувача). Ваші сторінки повинні бути не тільки добре організовані, але й оптимізовані для пошукових запитів вашої цільової аудиторії. Переконайтесь, що навігація інтуїтивно зрозуміла і доступна.
- Крок 5: прототипування та тестування ↓
Перед тим, як почати повноцінну розробку, створіть прототип вашої структури сайту. Прототип допоможе вам візуалізувати кінцевий результат і внести корективи до початку фінальної реалізації.
- Крок 6: розробка та впровадження
Після успішного прототипування ви готові до розробки та впровадження структури на вашому сайті. Зверніться до спеціалістів з веб-розробки або використовуйте платформи управління контентом (CMS), щоб реалізувати ваш дизайн та функціональність.
Готово. Тепер ви знаєте, як написати структуру сайту.
Програми для створення та візуалізації структури сайту
Планування структури майбутнього сайту
Точно визначилися, структура сайту — це каркас, основа, яка допомагає користувачам легко знаходити потрібну інформацію. Щоб зробити цей процес максимально простим та ефективним, існують спеціальні програми для створення та візуалізації структур.
Кілька інструментів, які вам знадобляться:
- Miro: малюйте ідеї, будуйте світи. Miro — це не просто дошка для мозкових штурмів. Це ваш віртуальний планшет. За допомогою Miro ви можете легко створювати та візуалізувати структуру вашого сайту, додаючи нотатки, макети та коментарі прямо на полотні.
- Lucidchart: прозорість в кожній лінії. Lucidchart — це графічний органайзер, який робить складні речі простими. Ви можете створювати ієрархічні діаграми, які чітко показують, як користувачі будуть переміщатися по вашому сайту.
- Draw.io: мистецтво візуалізації. Draw.io — безкоштовний онлайн-інструмент для створення діаграм і схем, ідеально підходить для візуалізації структури вашого сайту. Тут кожна лінія, кожна форма — це ваша ідея, яка оживе на сторінках вашого веб-сайту.
- OmniGraffle. OmniGraffle — програмне забезпечення для створення діаграм і векторної графіки, яке часто використовується для проєктування користувацьких інтерфейсів, включаючи структуру сайтів.
- Adobe XD. Інструмент для проєктування користувацьких інтерфейсів, що пропонує можливості створення прототипів та візуалізації структури сайтів. Інтегрується з іншими додатками Adobe Creative Cloud і надає широкі можливості для дизайну та взаємодії з елементами сайту.
Правильна структура сайту: переваги
- Поліпшена навігація. Структура сайту, розроблена з урахуванням потреб користувачів, забезпечує легку та інтуїтивно зрозумілу навігацію. Це спрощує пошук інформації для відвідувачів, зменшує відмови та підвищує час, проведений на сайті.
- Краще взаємодія з пошуковими системами. Чітко вибудувана структура допомагає пошуковим системам ефективніше індексувати сайт. Цей підхід сприяє поліпшенню позицій у результатах пошуку, залучаючи більше органічного трафіку.
- Покращення користувацького досвіду. Правильна структура сайту робить його зручнішим для використання, забезпечуючи простий доступ до контенту та послуг.
- Збільшення конверсії. Сайт з добре продуманою структурою спрямований на покращення користувацького шляху від входу на сайт до здійснення цільової дії (покупка, реєстрація тощо), що сприяє підвищенню конверсії та ефективності маркетингових кампаній.
- Легкість підтримки та масштабування. Проста і логічна структура сайту полегшує його підтримку та розвиток. Нові розділи чи функціональні можливості легко інтегруються, що спрощує масштабування бізнесу в цифровому просторі.
- Поліпшення аналітики. Чітко структурований сайт забезпечує більш точні аналітичні дані. Ви зможете ефективно відстежувати поведінку користувачів та оптимізувати сайт під їх потреби.
А що буде, якщо відмовитися від структури сайту?
Уявіть собі сайт без логічної структури. Користувач заходить на головну сторінку і бачить величезну масу несвязаних блоків тексту, зображень і посилань.
Немає навігаційної панелі, немає розділів чи категорій. У пошуках потрібної інформації користувач буде блукати по сторінках, ніби в лабіринті. Цей досвід може бути настільки фруструючим, що відвідувачі покинуть сайт швидше, ніж ви встигнете сказати «конверсія».
Сайт без структури викликає у користувача відчуття невизначеності та ненадійності. Це безпосередньо впливає на сприйняття вашого бренду. Якщо ваш сайт не організований, то, ймовірно, і ваш бізнес також.
Відмова від структури сайту може здатися цікавим експериментом, але наслідки будуть далекі від позитивних. Користувачі загубляться, важлива інформація залишиться невидимою, SEO-показники знизяться, а бренд постраждає.
Отже, якщо у вас з’явиться спокуса позбутися структури, пам’ятайте, що порядок і організованість — ваші найкращі друзі в цифровому світі, а побудова структури сайту — не пусті слова.
Підводимо підсумки
|
Отже, безсумнівно, ідеальна структура сайту — не просто конструкція з веб-сторінок. Це стратегічний інструмент, який сприяє зростанню вашого бізнесу, підвищує користувацький досвід і забезпечує високі позиції в пошукових системах.
Сподобалася стаття? Поділіться з друзями!
Вопрос-ответ
- Необхідно чітко визначити цілі вашого сайту. Від цього залежить, які розділи та функції будуть включені в його структуру.
- Успішна структура сайту повинна бути орієнтована на потреби та вподобання цільової аудиторії. Проведіть аналіз вашої цільової аудиторії, щоб зрозуміти, які розділи та функції будуть найбільш затребуваними вашими користувачами.
- Складіть ієрархію інформації, визначивши основні категорії та підкатегорії контенту.
- Однією з ключових завдань структури сайту є забезпечення чіткості та простоти навігації. Використовуйте зрозумілі та логічні назви розділів і підрозділів, надавайте користувачу можливість швидко повернутися на попередній рівень або на головну сторінку.
- Враховуйте SEO-аспекти при проектуванні структури.
- Не забувайте про адаптивність вашого сайту під різні пристрої та екрани.
- Після завершення розробки структури проведіть тестування сайту на предмет зручності використання. Зберіть зворотній зв’язок від користувачів та проаналізуйте дані аналітики, щоб внести необхідні коригування та покращення.
- Перед початком розподілу запитів необхідно провести аналіз ключових слів і запитів, які найбільш релевантні вашому бізнесу та цільовій аудиторії. Використовуйте інструменти для ключових слів: Google Keyword Planner, SEMrush або Ahrefs, щоб визначити найбільш популярні та релевантні запити.
- Розділіть ключові запити на групи за їх тематикою та смисловим контекстом. Наприклад, запити для продуктів, послуг, інформаційні запити тощо.
- На основі аналізу створіть основні сторінки сайту, які будуть відповідати кожній групі ключових запитів. Наприклад:
- Головна сторінка: загальна інформація про компанію або про продукти та послуги.
- Продуктові сторінки: окремі сторінки для кожного продукту або послуги.
- Блог: сторінки з корисними статтями та інформацією для користувачів.
- Контактна інформація: сторінка з контактною інформацією та формою зворотного зв’язку.
- Для кожної сторінки оптимізуйте мета-теги (заголовки, описи, ключові слова) відповідно до ключових запитів. Включайте ключові слова в заголовки H1, H2, а також в текст контенту сторінки, щоб підвищити їх релевантність для пошукових систем.
- Розробіть посилальну стратегію, щоб кожна сторінка мала посилання з інших сторінок сайту (внутрішня перелінковка) та зовнішніх джерел.
- Після розміщення контенту на сайті використовуйте інструменти веб-аналітики (наприклад, Google Analytics) для відстеження трафіку та поведінки користувачів на кожній сторінці.
- Правильна структура сайту робить навігацію інтуїтивно зрозумілою для користувачів.
- Чітка і логічна структура сайту допомагає пошуковим роботам легше і швидше сканувати всі сторінки. Це особливо важливо для сайтів з великою кількістю сторінок або глибокою ієрархією.
- Структура дозволяє ефективно використовувати внутрішні посилання, спрямовуючи відвідувачів на важливі сторінки та зміцнюючи їх SEO-значущість.
- Добре спроектована структура сайту сприяє оптимізації його продуктивності та швидкості завантаження, що також важливо для SEO та користувацького досвіду.
Netpeak Spider — інструмент для поглибленого SEO-аналізу вашого сайту (оцінка структури сайту). Як ним користуватися:
- Запустіть Netpeak Spider на своєму комп’ютері або пристрої.
- Введіть URL сайту, який ви хочете проаналізувати, в поле для введення URL на головному екрані програми.
- Налаштування параметрів сканування:
- Виберіть тип сканування (звичайний, AJAX, JavaScript і т.д.).
- Вкажіть глибину та обмеження сканування, якщо необхідно.
- Натисніть кнопку «Start» або «Run», щоб почати сканування сайту.
- Аналіз звіту:
- Після завершення сканування Netpeak Spider надасть вам деталізований звіт про структуру сайту.
- Ви зможете побачити всі сторінки сайту, структуру посилань, внутрішні та зовнішні посилання, статуси сторінок та іншу корисну інформацію.
- Інтерпретація даних:
- Проаналізуйте дані, надані Netpeak Spider, щоб зрозуміти поточний стан структури вашого сайту.
- Зверніть увагу на будь-які помилки (наприклад, биті посилання), можливі покращення (покращення внутрішньої посилальної структури) та інші аспекти, які можуть вплинути на SEO та загальний користувацький досвід.
- Після завершення аналізу ви можете експортувати звіт для подальшого вивчення або надання колегам.
Оцініть матеріал
Натисніть на зірку, щоб оцінити!
Немає голосів
Кількість голосів:
Середня оцінка / 5