Зміст
Адепти здорового способу життя знають про користь спорту, але часто не розуміють, який фітнес-центр чи програму тренувань вибрати. Щоб визначитися з відповідним варіантом, вони шукають інформацію в інтернеті, порівнюючи сайти різних клубів.
Вебресурс фітнес-центру чи спортивного тренера підвищує кількість клієнтів на індивідуальні тренування, збільшує продаж абонементів, допомагає структурувати дані про відвідувачів. Крім того, гарний сайт підвищує впізнаваність бренду спортивного центру. Як розробити сайт фітнес-клубу, який стане найефективнішим інструментом для залучення постійних клієнтів? Поділилися фахівці вебстудії iFish.
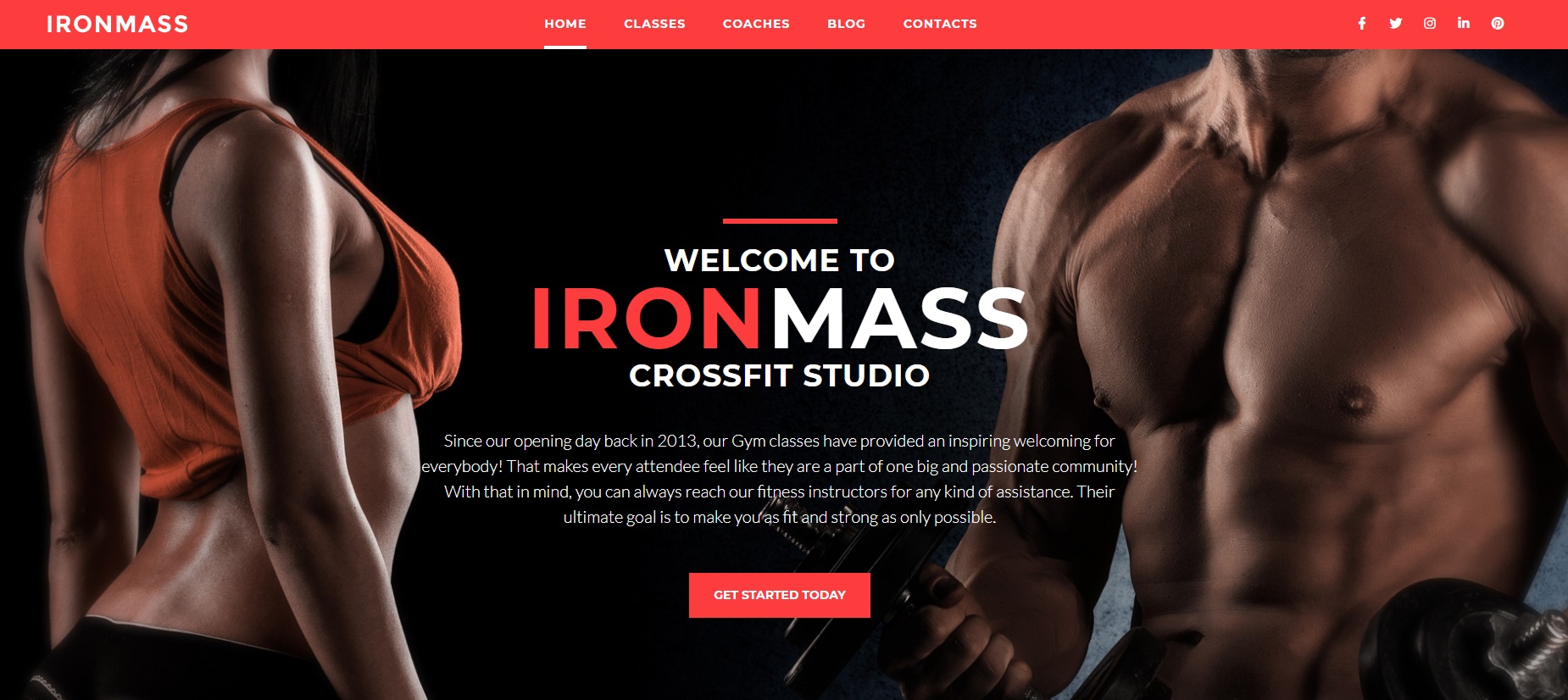
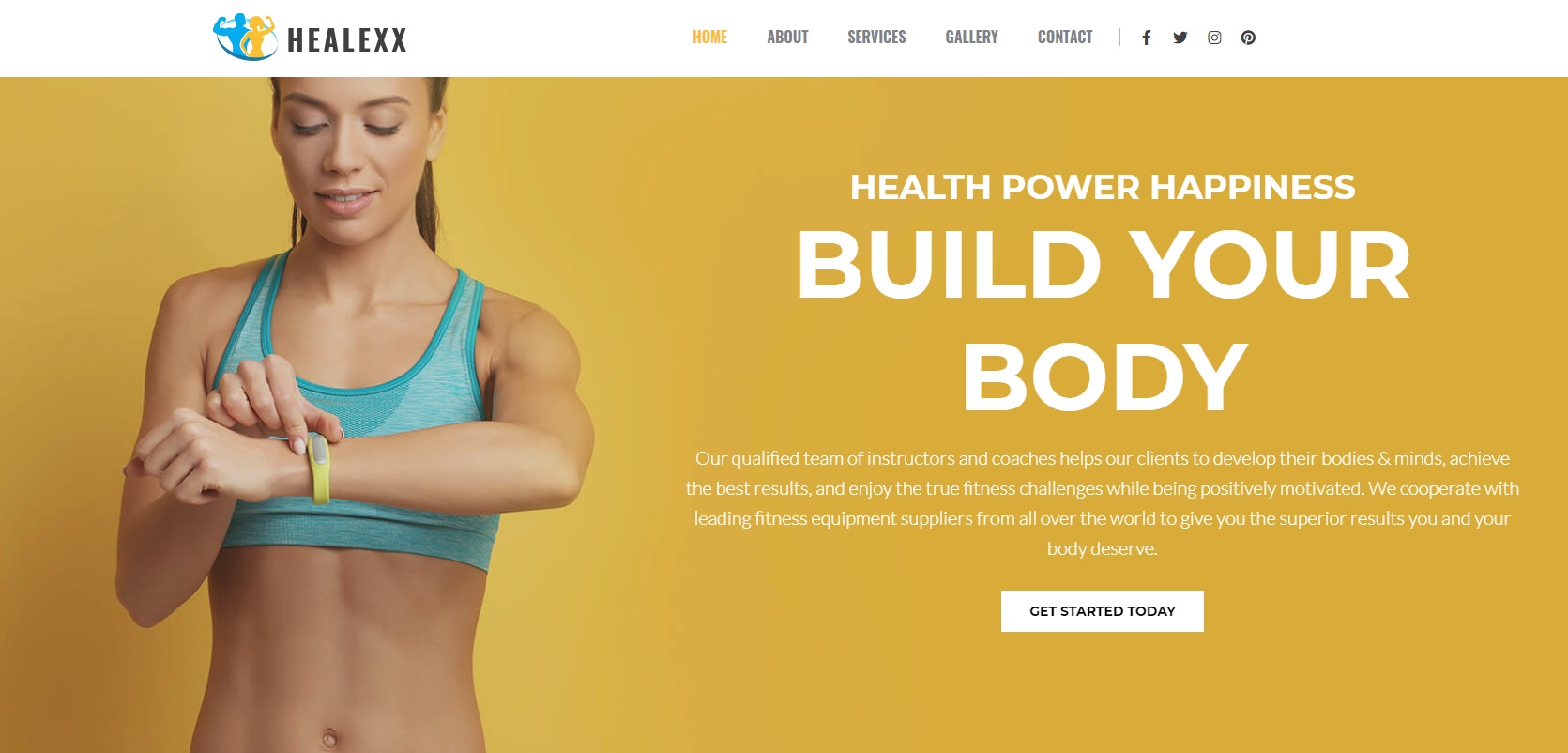
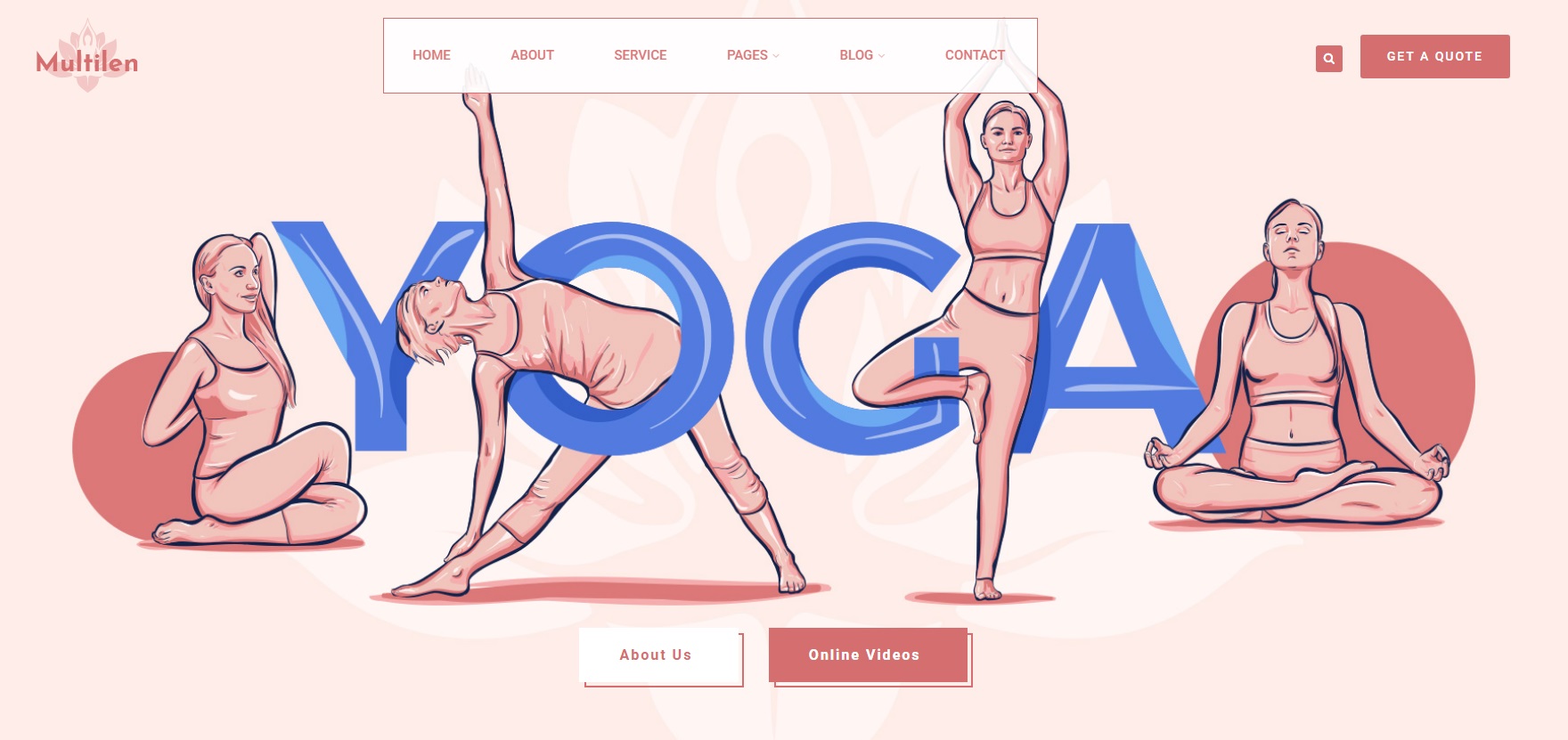
Сайт фітнес-центру №1
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 58536
Переваги сайту для фітнес-центру та коуча
Хороший сайт спортивного клубу чи персонального тренера продає абонементи, збільшує кількість учасників групових та персональних тренувань. Він також систематизує дані, звільняючи менеджерів від рутинних завдань. Зібрані в CRM-системі імена, телефони та інші дані клієнтів можна ефективно використовувати для розсилки, запуску промоакцій та прибуткових SMM-кампаній.
Сайт фітнес-центру – ефективний спосіб відбудови від конкурентів. Перш ніж розпочати його розроблення, фахівці вебстудій аналізують сайти клубів у районі та місті, а також виділяють переваги вашого фітнес-центру. Наприклад, тренери є у всіх, але, можливо, ваші мають нагороди за спортивні досягнення. На сайті також можна анонсувати акційні пропозиції та розіграші індивідуальних тренувань. Це приваблює нових клієнтів, а відвідувачів мотивує купити абонемент.
Крім того, багатосторінковий сайт ефективно просувати у пошукових системах. Так, ви залучатимете клієнтів, які шукають тренажерний зал, басейн або групові заняття, з Google, Yahoo! та інших пошукових систем. Це позбавить постійних фінансових вкладень у контекстну та таргетовану рекламу, а також заощадить бюджет і час на пошуки маркетолога.
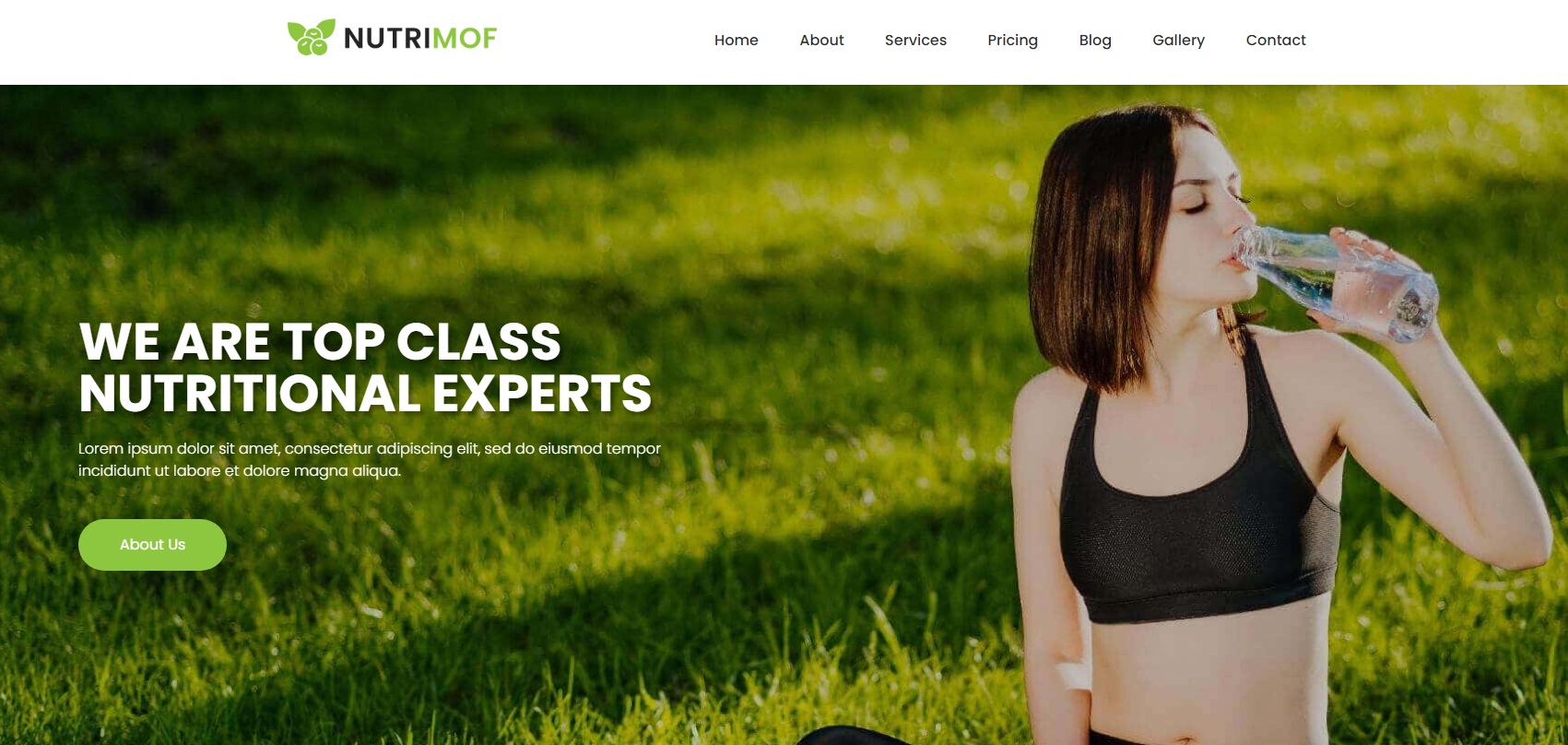
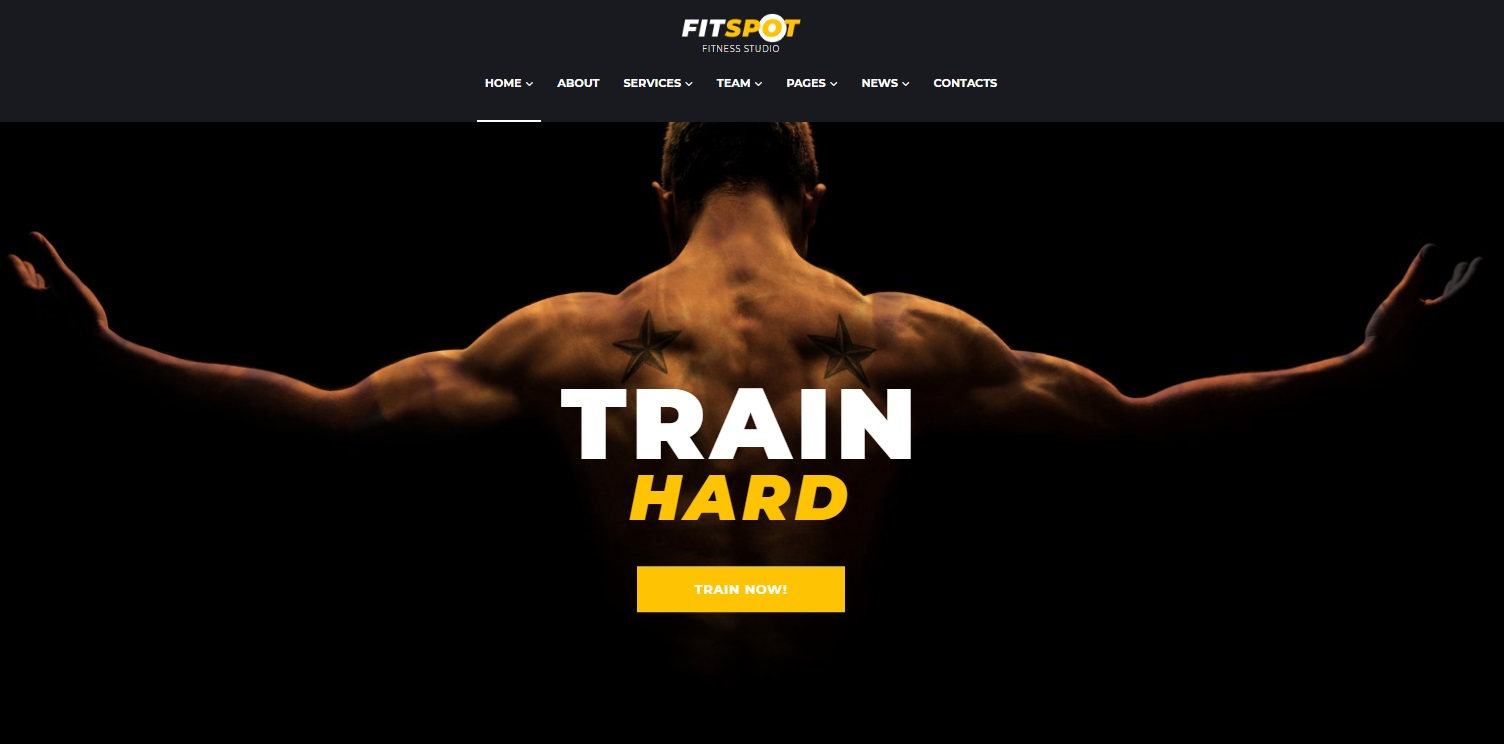
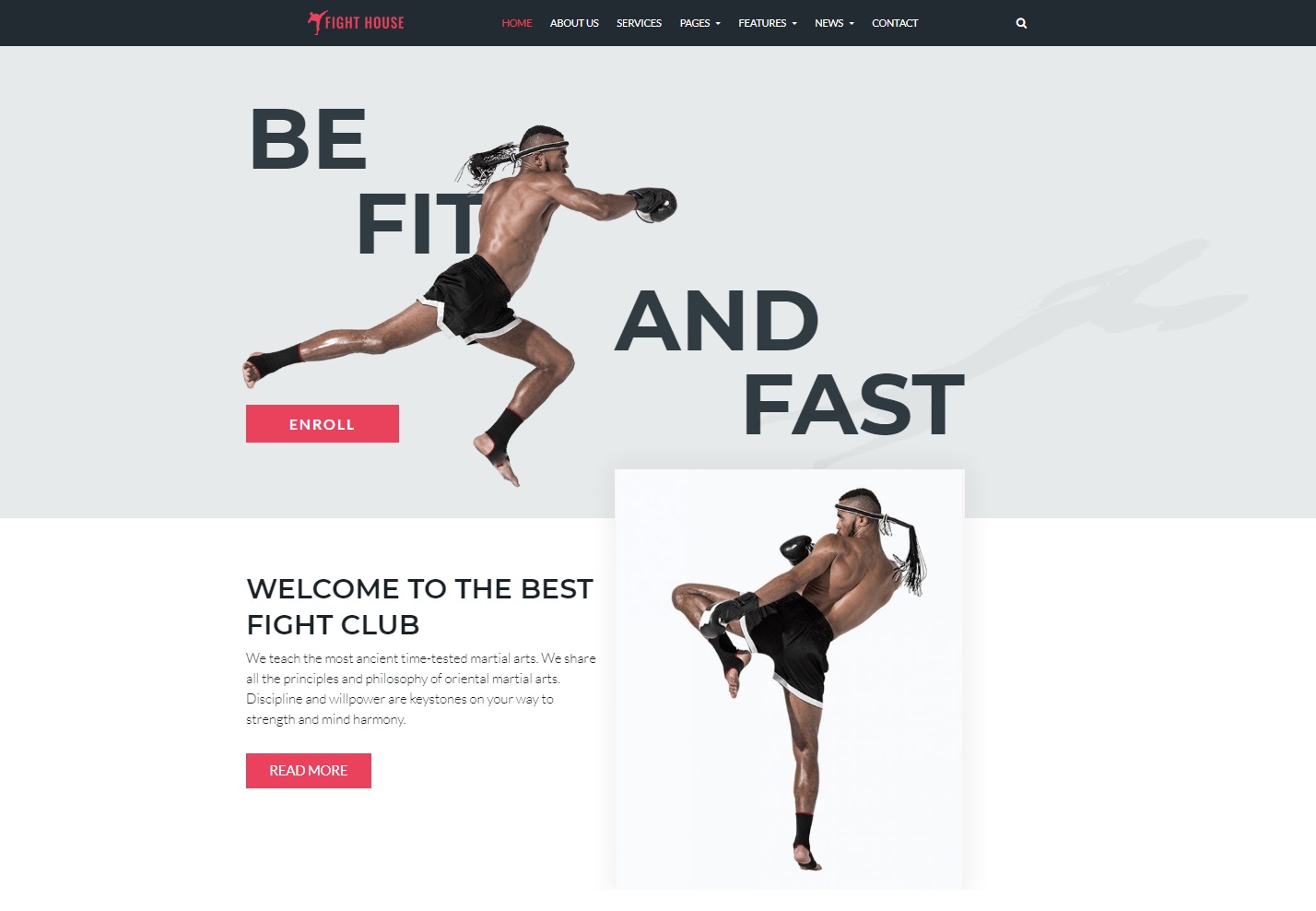
Сайт фітнес-центру №2
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 99813
Landing page VS багатосторінковий сайт: що вибрати?
Landing page, або лендинг – це односторінковий сайт із кнопкою цільової дії. Створюється з конкретною метою: стимулювати сплатити абонемент чи групові тренування, підписатися на поштову розсилку або прийти на спортивний захід. Під час розроблення landing page застосовують «гачки», засновані на психології клієнта. Це допомагає підштовхнути користувача до потрібної дії.
Лендинг містить такі елементи:
- логотип і слоган — підвищують впізнаваність фітнес-центру;
- дескриптор — допомагає розібратися, у якій частині сайту є користувач;
- меню — спрощує переміщення лендингом;
- контакти — дають можливість зв’язатися з адміністраторами клубу;
- кнопка CTA (call to action) — стимулює здійснити цільову дію.
На першому екрані landing page необхідно розмістити заголовок з УТП (унікальною торговою пропозицією). Переконайтеся, що ваш фітнес-центр кращий за зал конкурента.
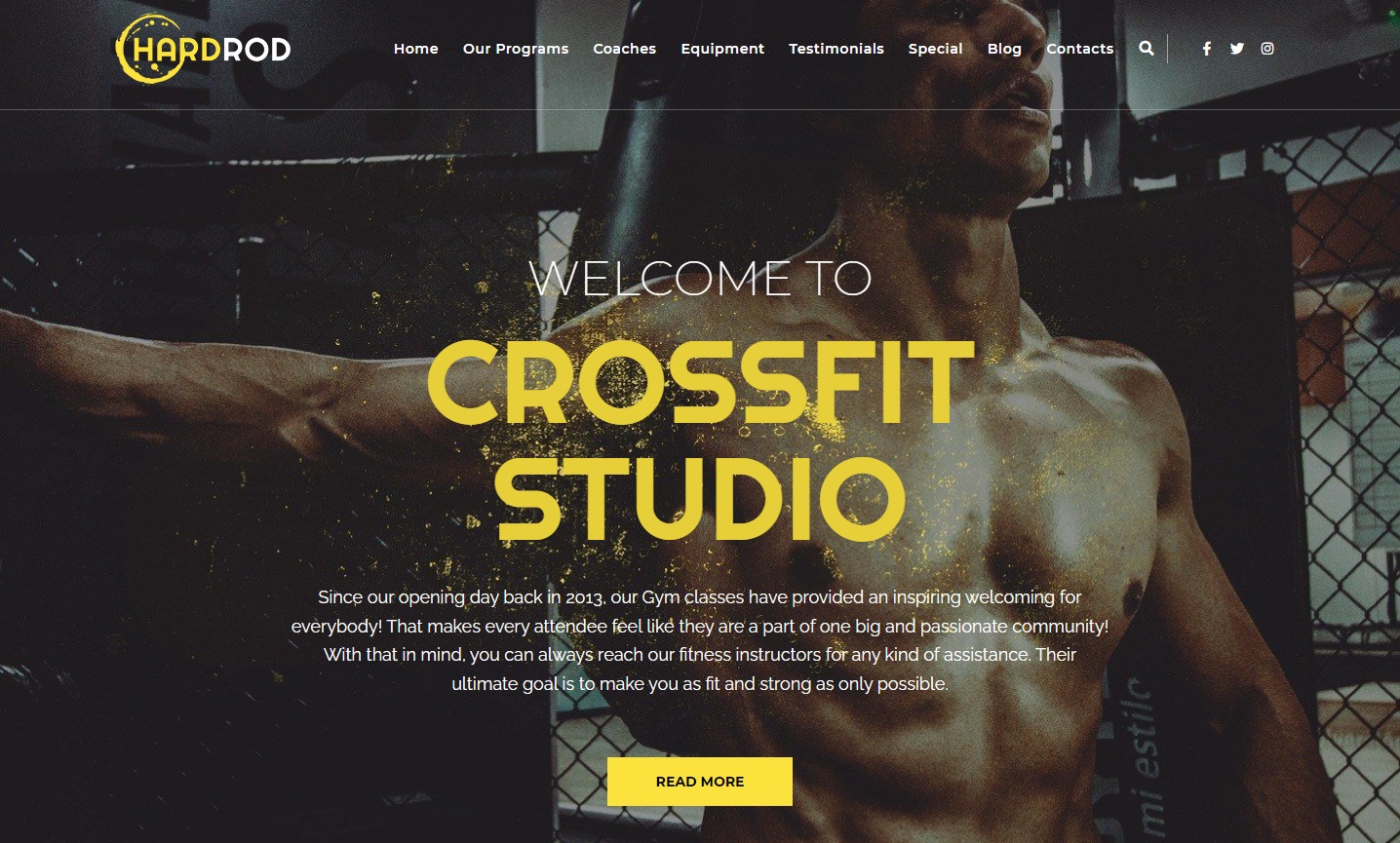
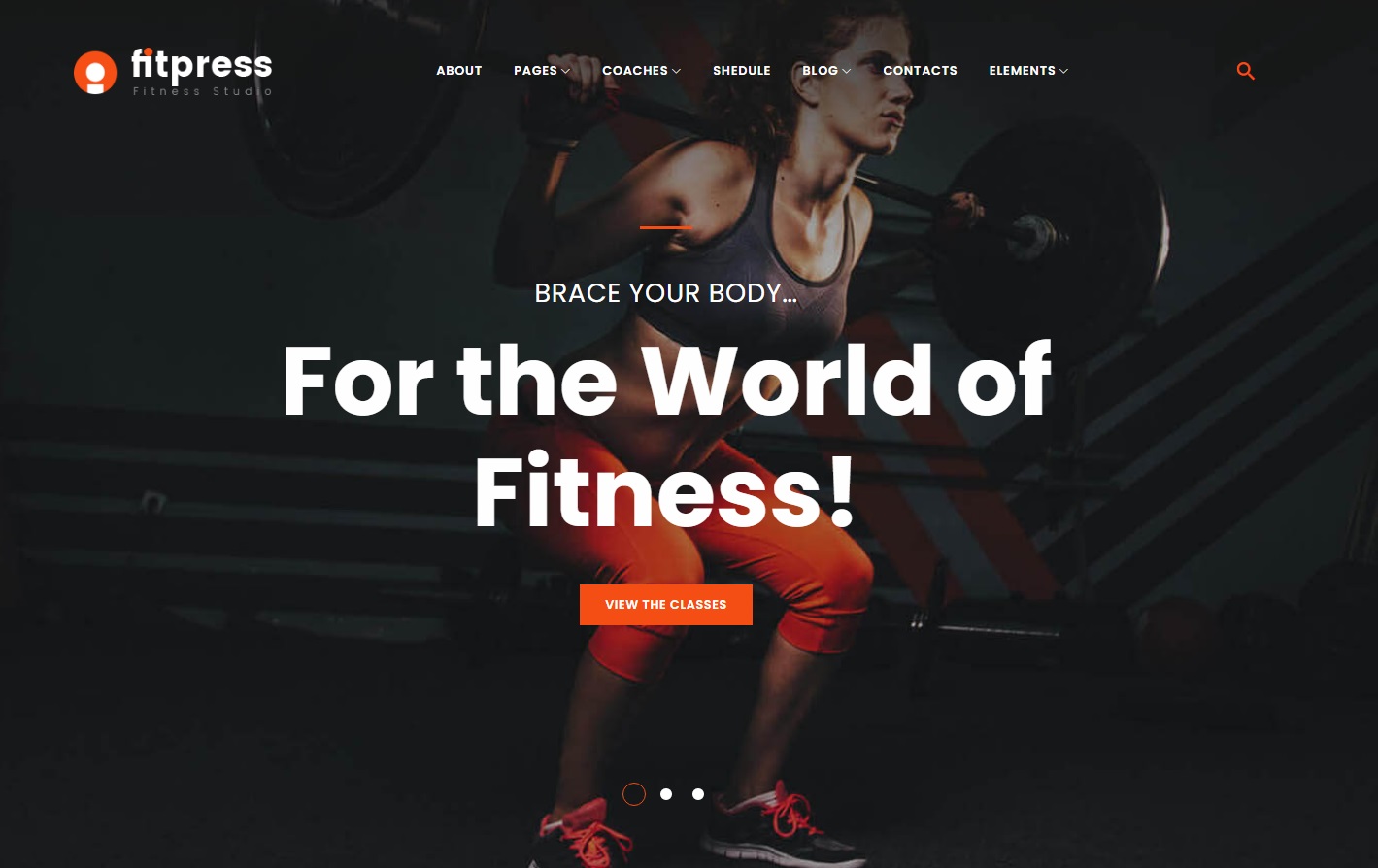
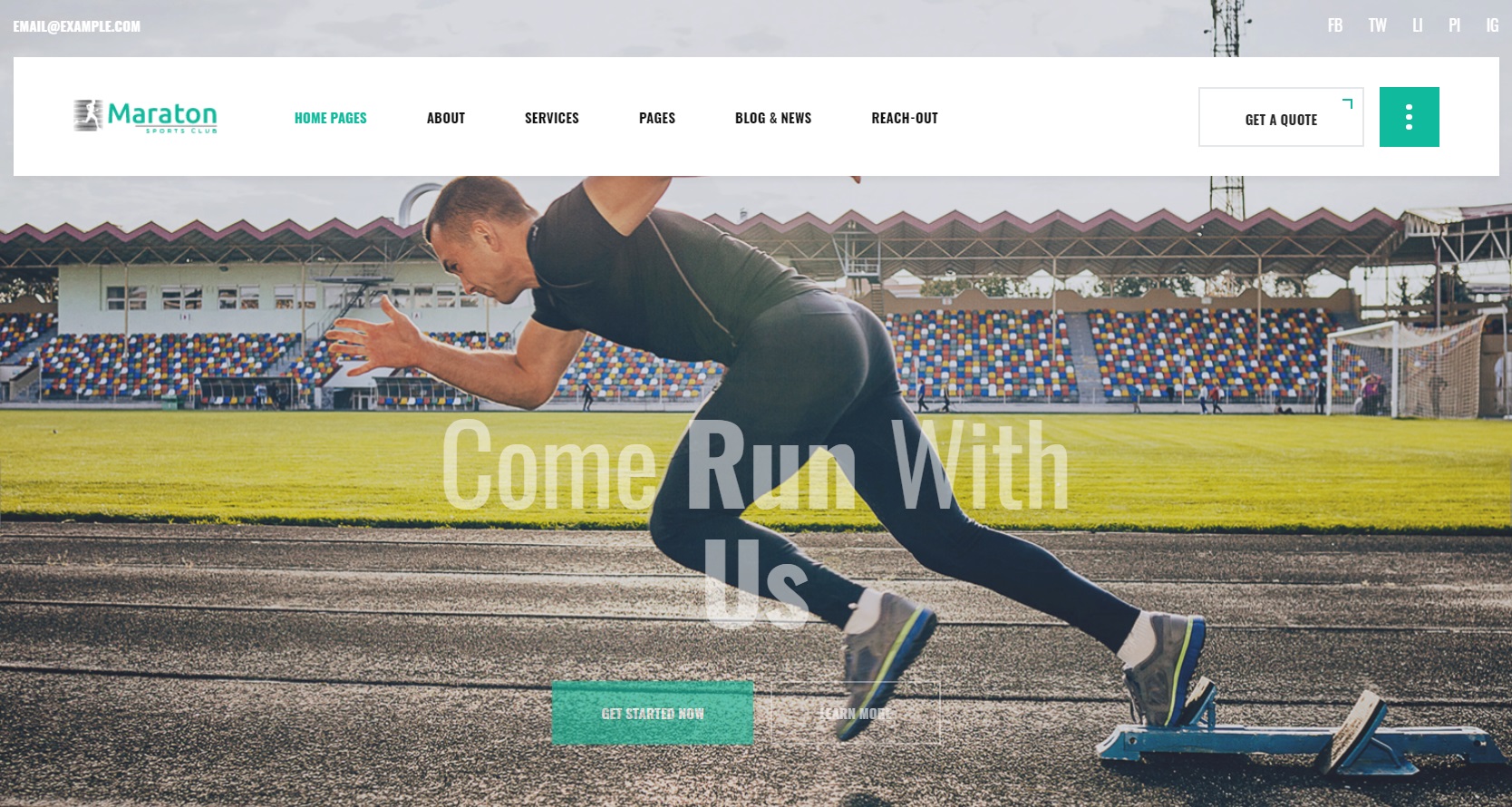
Сайт фітнес-центру №3
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 67404
На відміну від багатосторінкового сайту, лендинг пропонує здійснити одну цільову дію. Відповідно, такі сайти розраховані на вузьку аудиторію — користувачів, які, швидше за все, зацікавлені у спортивному заході, безкоштовному тренуванні з бігу, зустрічі з відомим спортсменом чи фітнес-коучем.
Лендинги ефективно використовувати в рекламі, а також коли потрібно сфокусуватися на певній дії – збиранні контактної бази, продажі акційних абонементів або інформуванні про нові послуги фітнес-клубу. Для повноцінного просування спортзалу важливо створити багатосторінковий вебсайт.
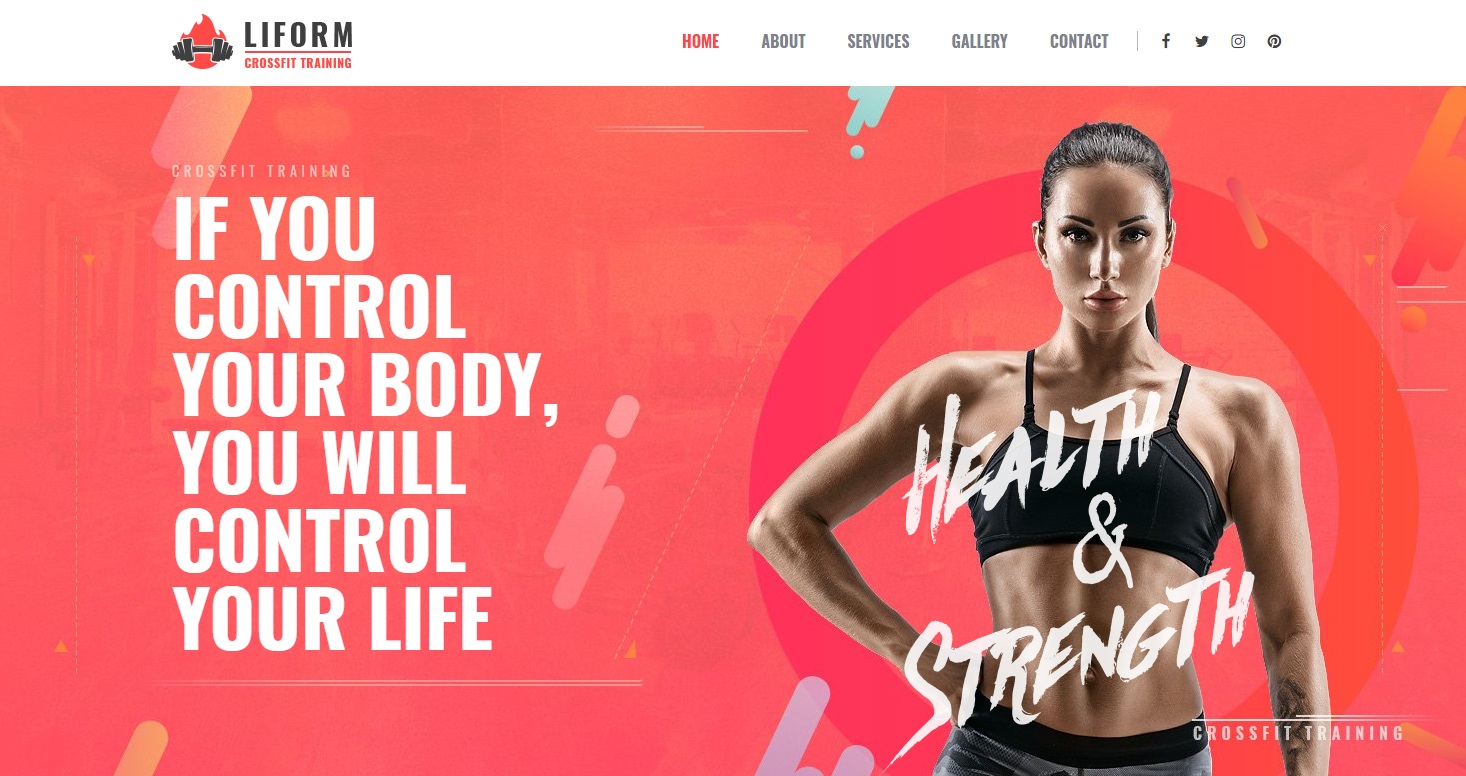
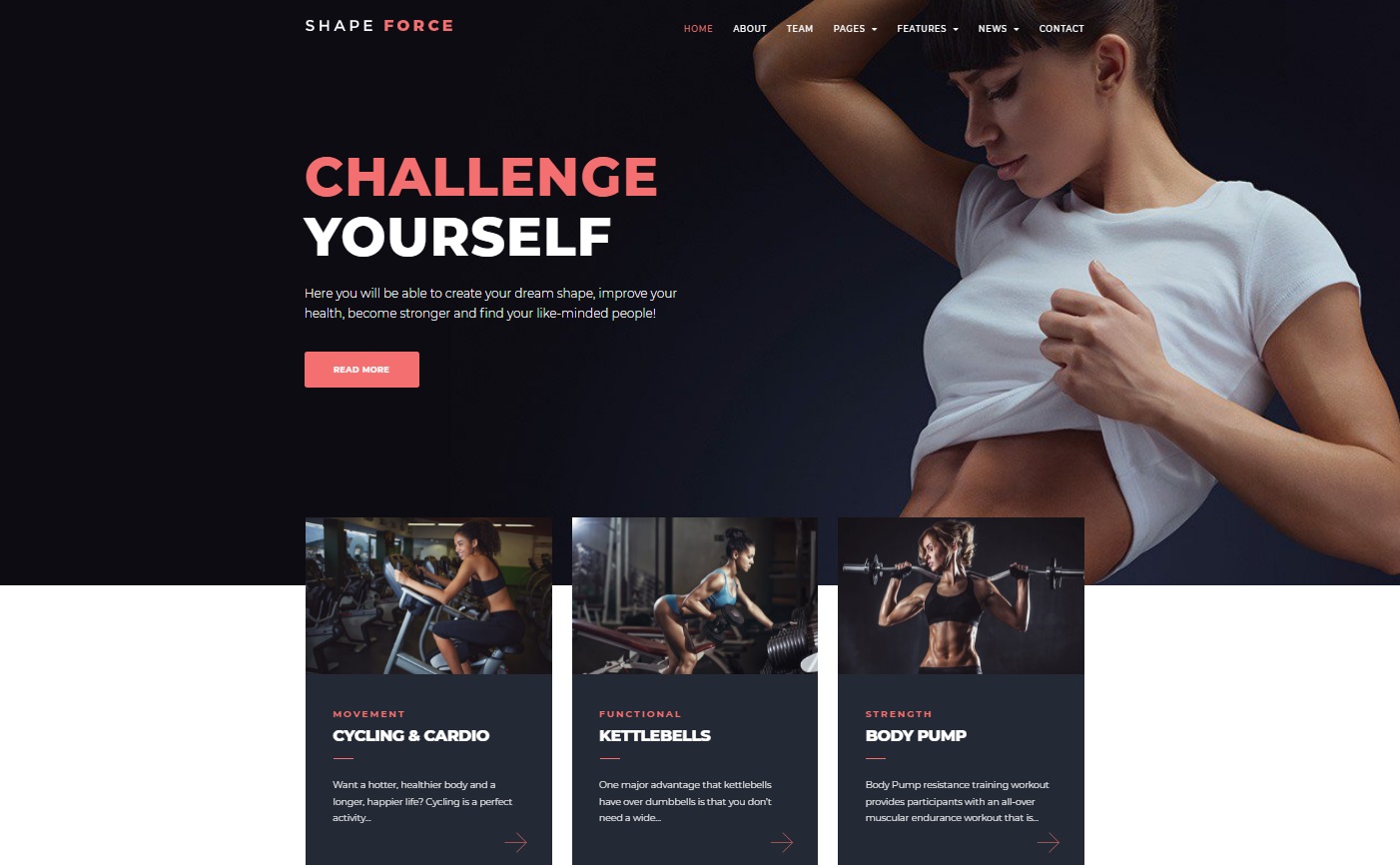
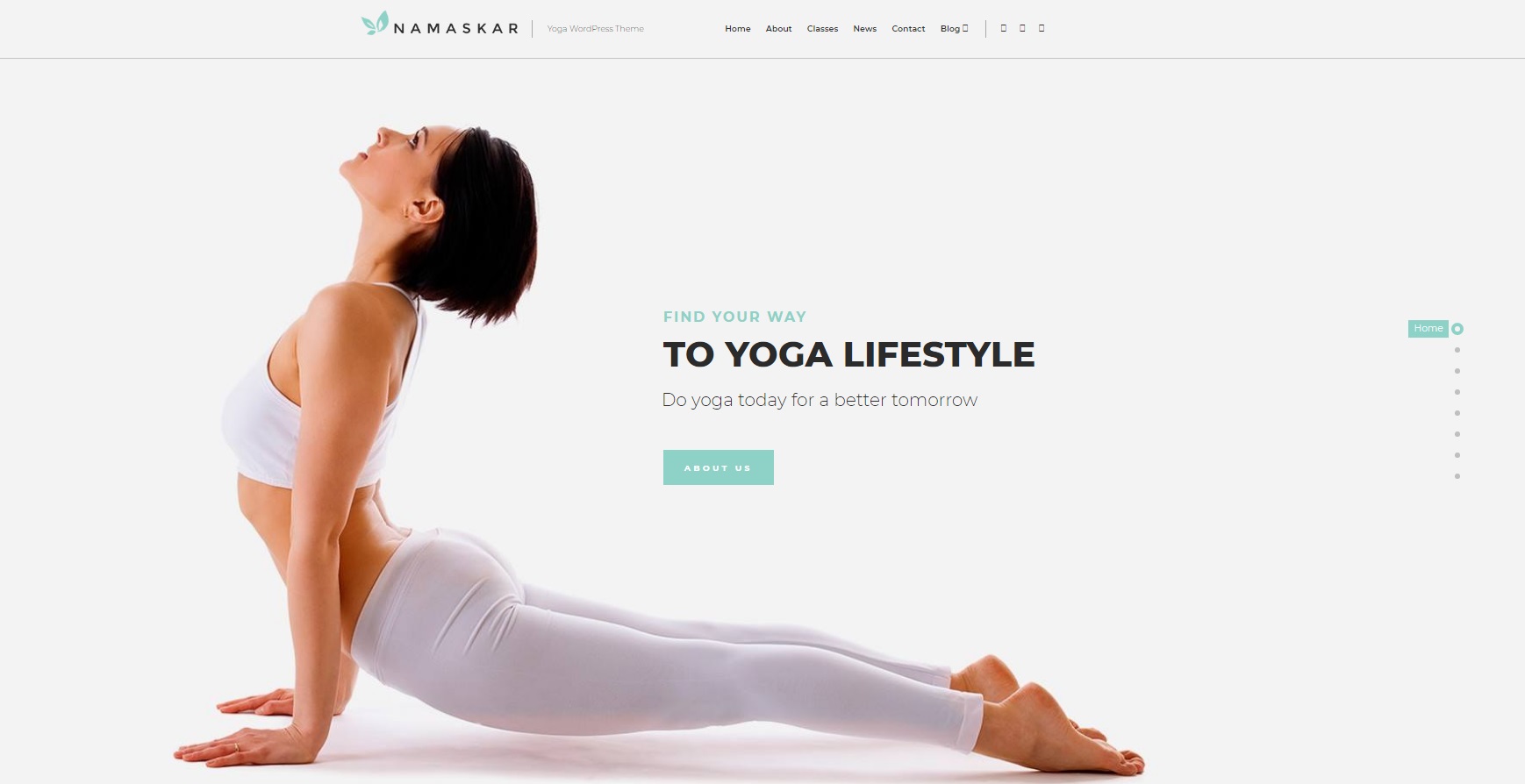
Сайт фітнес-центру №4
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 80591
Розробка спортивного сайту: з чого розпочати?
Для високого показника конверсії та збільшення прибутку перед розробленням вебсайту необхідно проаналізувати цільову аудиторію фітнес-центру. Визначте хто ваш потенційний клієнт: професійні спортсмени, студенти, жінки середнього віку. Якщо ЦА неоднорідна, виділіть декілька груп потенційних клієнтів. До кожної з них потрібен індивідуальний підхід.
Наприклад, ваша цільова аудиторія – студенти. Підкресліть доступну вартість абонементів, близьке розташування до університету або гуртожитків. Якщо професійні спортсмени — опублікуйте інформацію про тренерів фітнес-центру, їхні спортивні досягнення, а також про оснащення спортзалу або незвичайні тренажери.
Сайт фітнес-центру №5
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 82167
Оформіть блок переваг – опишіть, які проблеми клієнта допоможе розв’язати фітнес-клуб, який отримає людина після оплати абонементу. Для опрацювання заперечень додайте блок «Поширені запитання» (FAQ), а також відгуки постійних відвідувачів спортивного центру.
Для запуску конверсійного сайту також важливі зручна навігація, корисні статті у блозі та інтеграція сторонніх сервісів. Наприклад, особистий кабінет дозволить клієнту відстежувати розклад групових та персональних тренувань, встигати скористатися акційними пропозиціями спортзалу, консультуватися з тренерами онлайн. Впровадження CRM-системи допоможе співробітникам фітнес-клубу ефективніше опрацьовувати нові заявки, а також аналізувати уподобання відвідувачів. На сайт можна інтегрувати особистий кабінет, системи розсилок, чат-бот та інші додаткові сервіси.
Сайт фітнес-центру №6
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 70901
Формула ідеальної структури сайту фітнес-центру
Ефективні лендинги та багатосторінкові вебсайти спортивних центрів транслюють корисну інформацію, анонсують знижки та оновлення в роботі спортзалу, а також надають допомогу онлайн. Поділилися, які сторінки має містити сайт фітнес-центру.
- Послуги фітнес-клубу
У спортивному центрі доступні танці, групові тренування за популярними фітнес-напрямками, басейн чи кафе зі здоровою їжею? Опублікуйте інформацію про ці послуги на сторінці фітнес-клубу. Підкріпіть інформацію професійними фотографіями та відеороликами. - Інформація про тренерів та їхні досягнення
Ці відомості продемонструють експертність фахівців клубу та допоможуть завоювати довіру користувачів. Познайомте потенційного клієнта з тренерами фітнес-центру та їхніми спортивними досягненнями, а також увімкніть на сторінку кнопки соціальних мереж інструкторів. - Фотографії залу з обладнанням
Щоб «зачепити» відвідувача сайту, стимулюючи відвідати ваш спортзал, недостатньо описати набір тренажерів. Розмістіть їхні фотографії на сторінці, коротко розкажіть про техніку вправ з використанням обладнання, а також вплив тренажерів на різні групи м’язів. - Розклад тренувань та форма онлайн-запису
Форма для запису в режимі онлайн дозволить користувачеві вибрати оптимальний час без необхідності залишати замовлення або зв’язуватися з адміністраторами фітнес-центру. Це заощадить час співробітникам спортзалу і підвищить рівень лояльності потенційних клієнтів до сайту та спортивного клубу. - Клубні картки та анонси акції
Додайте можливість оформлення клубної картки в онлайн-режимі, а також публікуйте інформацію про акції та отримання знижки за спеціальним промокодом. Ви також можете запустити реферальну систему — пропонувати знижку на тренування тим, хто привів у фітнес-центр друга за реферальним посиланням. - Блог з гайдами та порадами інструкторів
Корисні статті, безкоштовні програми тренувань, а також навчальні відеоролики допоможуть відбудуватися від конкурентів та підвищать ефективність SEO-просування вебресурсу.
Сайт фітнес-центру №7
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 61153
Особливості спортивного сайту: як викликати довіру користувачів
Дизайн вебсайту може бути як мінімалістичним та статичним, так і яскравим, з інтерактивними елементами. Розробляють вебдизайн залежно від бюджету, основних завдань та цільової аудиторії фітнес-центру. Уникайте брутального оформлення, якщо ваша аудиторія – молоді мами. У цьому разі віддайте перевагу фотографіям струнких, підтягнутих жінок середнього віку.
Розміщуйте авторські, професійні фото та відео замість стокових зображень або картинок з пошукових систем. Так відвідувачі сайту познайомляться з інструкторами та тренажерами вашого центру. Це також підвищить рівень довіри. Запрошуйте на зйомки моделей, які більш схожі на потенційних клієнтів. Такий підхід виключить незручність у потенційних клієнтів, допоможе зрозуміти, що у фітнес-центр ходять не лише професійні спортсмени.
Важливо сформувати єдиний візуальний стиль – на вебсайті, у соцмережах компанії та інтер’єрі тренажерних залів.
Якщо фітнес-клуб оформлений у брутальних відтінках чорного, сірого та електрик, дизайн сайту та шаблону постів у соціальних мережах повинен мати ці відтінки.
Адаптуйте сайт під мобільні пристрої. Вебсторінки та всі їхні елементи повинні коректно відображатися на смартфонах та планшетах, особливо якщо ваша ЦА – молоді люди, а також якщо ви просуваєте сайт через Facebook або Instagram. Щоб виділитись серед конкурентів, довірте створення сайту фітнес-центру професіоналам.
Фахівці iFish аналізують конкурентів та найкращі приклади сайтів у сфері, щоб генерувати нестандартні рішення. Дизайни наших вебпроєктів коректно відображаються у десктопній версії та на мобільних пристроях, швидко завантажуються та містять зручну навігацію.
Сайт фітнес-центру №8
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 66818
5 лайфхаків для оформлення вебсторінки для недизайнерів
Щоб створити гарний сайт, необов’язково бути професійним дизайнером. Фахівці вебстудії iFish розповіли, як швидко виправити помилки у візуальній складовій та мінімальними зусиллями покращити дизайн сайту.
- Іконки замість булетів
Використовуйте стрілки, галочки та інші іконки замість стандартних булетів. Це ефективний спосіб цікаво оформити маркований список. - Кольорова смуга у шапці (верхній частині) сайту
Додавання кольорової смужки у верхній частині сайту допоможе оживите дизайн вебресурсу. Таку деталь можна використовувати в онлайн-формах та інших модульних елементах. - Робота зі шрифтами та насиченістю тексту
Розмір шрифту – не найкращий спосіб виділити фрагменти тексту. Щоб привернути увагу до важливого, спробуйте поекспериментувати з кольорами та насиченістю шрифту. До речі, знайти та завантажити якісні шрифти можна на сервісах MyFonts, Fonts, Type.today, Google Fonts та інших. - Оформлення тексту
Як красиво оформити текст, підвищити його прочитність та виділити важливе? Ось декілька порад:▸ Використовуйте якісні шрифти. Для їх пошуку та завантаження спробуйте спеціалізовані сервіси, наприклад Typekit.
▸ Збільште міжрядковий відступ для підвищення прочитності.
▸ Для виділення заголовка набирайте основний текст світлішим кольором.
▸ Додайте відступи між пунктами списку для зручності читання.
▸ Виділіть ключові слова, збільшуючи насиченість тексту та «граючись» з кольорами.
- Випадаюче меню
Меню, що випадає, це не просто список посилань для переходу на інші сторінки вебресурсу. Використовуйте іконки для пошуку потрібного варіанту при швидкому перегляді меню, а також додатковий простір для розміщення пояснювального тексту.
Це далеко не всі способи, які покращують користувальницький досвід і підвищують читання тексту. Експериментуйте з візуальними елементами, шрифтами, насиченістю та кольором тексту, щоб контент сайту добре сприймався та відкладався у пам’яті.
Сайт фітнес-центру №9
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 199446
Чому відвідувачі залишають сайт: топ-5 помилок у розробці
За даними консалтингових компаній у галузі маркетингу, користувачі закривають сайти протягом 10-20 секунд, якщо не знаходять потрібну інформацію. Серед інших поширених причин, чому люди не затримуються на сторінці — незручна навігація, повільне завантаження сторінок та їхніх окремих елементів, шрифт, який погано читається, перенасиченість рекламою та вікнами, що спливають.
Незручна навігація
Продумана навігація допомагає користувачеві легко орієнтуватись на сайті. Її зручність є критичною. Ми рекомендуємо використовувати під час створення меню не більше 4-5 пунктів. Поставте посилання на головну сторінку на логотип фітнес-центру – моветоном буде застосування в меню сайту «Головна сторінка». Щоб легко знайти потрібний розділ, зробіть фіксоване меню. Таке залишатиметься у полі зору під час скролу вебсторінок.
Додайте також точки для визначення розташування на сайті – це особливо важливо для лендингів. Покажіть процес прокручування сторінки, використовуючи контрастний колір у хедері (верхній частині). Додайте на сторінках зі статтями та великою кількістю контенту кнопку «Вгору» — вона допоможе відвідувачу сайту швидко потрапити з будь-якого місця сторінки на початок. І, нарешті, виділіть кнопку цільової дії – «Записатися на тренування», «Купити абонемент», «Відвідати перше тренування безкоштовно».
Сайт фітнес-центру №10
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 67584
Повільне завантаження
Опитування розробника односторінкових сайтів Unbounce показало: 70% людей з меншою ймовірністю вчинять цільову дію і повернуться на сайт із повільним завантаженням. Оптимальним часом завантаження сторінки та її елементів на десктоп-версіях вважається період до трьох секунд, на мобільних – до п’яти секунд. Перевірити та оптимізувати швидкість завантаження можна за допомогою таких сервісів, як Pingdom Tools, Google Page Speed Insights та GTmetrix.
Шрифт, що не читається
Часто так буває, що розробники підібрали гарні зображення, зробили стильний дизайн, але не подбали про легкочитність контенту. Якщо тексти на сайті незручно читати або втомлюються очі, конверсія спортивного сайту знижується і збільшується відсоток його закриття. Ось декілька порад, як покращити читання текстів:
- Підберіть оптимальний розмір шрифту та інтервал між рядками. Для довгих текстів використовуйте розмір шрифту 18 або 20 px, для коротких матеріалів та текстів з великою кількістю зображень – розмір 22 або 24 px.
- Вирівняйте текст по лівому краю. У Європі текст читають зліва направо. Вирівнювання по ширині ускладнює читання через зайву відстань між словами. А розміщення по центру допускається, коли потрібно виділити фрагмент тексту або цитату.
- Не перестарайтесь із жирним шрифтом. Він розсіює увагу. Рекомендуємо використовувати жирний шрифт лише у заголовках.
Бонус: не знаєте який шрифт вибрати для сайту фітнес-центру? Скористайтеся аналітикою Google. На сайті Google Fonts відображаються найпопулярніші в інтернеті варіанти, а також є можливість тестування шрифтів.
Сайт фітнес-центру №11
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 187964
Настирлива реклама та спливаючі вікна
Дослідження показують: 70% користувачів дратують спливаючі вікна з рекламою. Не варто «вриватися» з формою підписки на email-розсилку або промокодом на знижку у перші секунди перебування користувача на сайті. Дайте відвідувачу можливість ознайомитися з контентом та перевагами вашого фітнес-центру.
У середньому 15–20 секунд достатньо для того, щоб ознайомитись з основною інформацією та оцінити як поданий контент. Для розрахунку точного таймінгу показу реклами дізнайтеся про середній час, який користувачі проводять на вашому сайті. Для цього використовуйте інструменти Google Analytics або Яндекс.Метрика.
Сайт фітнес-центру №12
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 66469
Вартість розробки сайту фітнес-центру та тренера
Створення сайту – це чітка технологія. Магія починається не з програмування, а з ідеї та продумування структури майбутнього проєкту. На цьому етапі фахівці розробляють стратегію UX і шукають креативні концепції в ніші вашого бізнесу. Що відбувається далі:
- Дослідження. Фахівці аналізують конкурентів, тренди та найпопулярніші стилі в оформленні вебсайтів.
- Прототип. Проробляються сценарії користувача.
- Контент. На основі досліджень генерується контент для сайту – текстовий та візуальний.
- Дизайн. Фахівці розробляють візуальний образ проєкту та опрацьовують деталі.
- Реалізація. Визначаються інструменти та контроль створення вебсайту.
- Запуск. Відбувається тестування та запуск проєкту.
- Просування. Фахівці оптимізують сайт під пошукові системи, а також просувають його за допомогою платної реклами та зовнішніх посилань.
Сайт фітнес-центру №13
ПОДИВІТЬСЯ САЙТ ЗА ПОСИЛАННЯМ. СПОДОБАВСЯ? ПОВІДОМТЕ НОМЕР ЗАМОВЛЕННЯ МЕНЕДЖЕРУ — 64507
Ціна готового сайту та терміни розробки залежать від складності проєкту, кількості сторінок, дизайну та нестандартних вимог клієнта. Лендинги на готовому шаблоні коштуватимуть $400 і вище, а багатосторінкові спортивні сайти з інтеграцією онлайн-форм та інших додаткових систем – понад $1000. Вибираючи вебстудію, віддавайте перевагу виконавцям, які приділяють час вивченню сфери бізнесу замовника, створенню концепції та оптимізації сайту під пошукові системи.
Якщо довірите розроблення фахівцям вебстудії iFish, то отримаєте готовий проєкт, реалізований після вивчення потреб клієнтів та сайтів конкурентів у фітнес-індустрії. Ми продумуємо концепт сайту, розробляємо зручну структуру та контент, що продає, а також підключаємо необхідні сервіси, тестуємо проєкт і оптимізуємо його під мобільні пристрої. Доступне SEO просування сайту для його виведення в топ Google, Яндекс, Yahoo! та інших пошукових систем.
Оцініть матеріал
Натисніть на зірку, щоб оцінити!
Немає голосів
Кількість голосів:
Середня оцінка / 5